WordPressテーマ『JIN』で簡単に見やすい目次を作りたい。
こんな要望を解決します。
WordPress『JIN』で目次を作りたいという方には、Rich Table of Contents(rtoc)というプラグインををおすすめします。
Rich Table of Contentsは導入して設定すれば簡単に目次を作ることができます。
その他のプラグインについては次の記事をどうぞ。

それでは導入方法の解説スタートです。
Rich Table of Contents(rtoc)とは?

Rich Table of Contents(略してrtoc)は簡単に目次を作ることができる、プラグインになります。
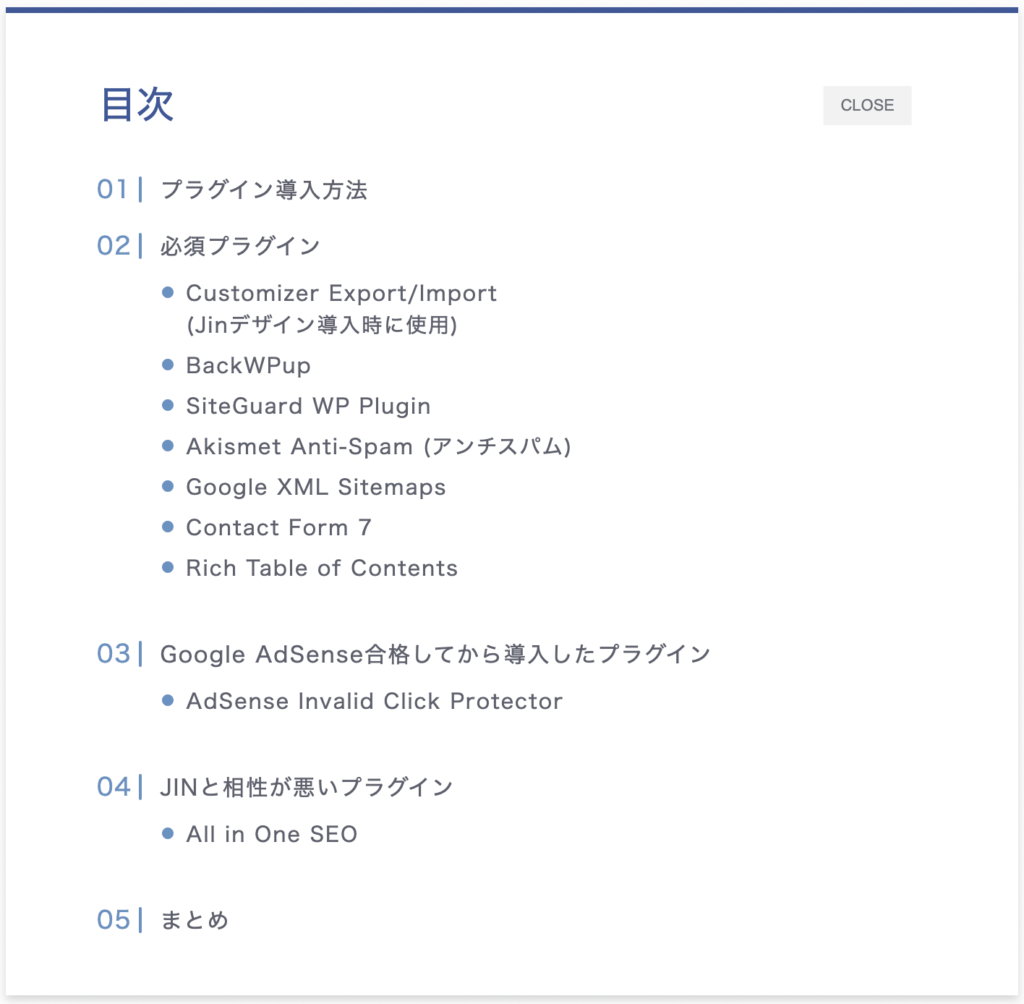
当ブログでも採用しています。こんな感じで表示されます。

これを難しいコードなんかで作りこむことなく、見出しをつけていくだけで、目次にしてくれるというすぐれものです。
Rich Table of Contents(rtoc)の設定方法
設定方法を簡単に説明すると以下の通りです。
- Rich Table of ContentsをWordPressにインストール
- Rich Table of Contentsの設定
非常にシンプルですね。順番に解説します。
Rich Table of Contentsをインストール
WordPressにプラグインをインストールする方法が分からないという方は次の記事を確認してください。

上記の方法でRich Table of Contentsをインストールし、有効化して下さい。
Rich Table of Contentsの設定

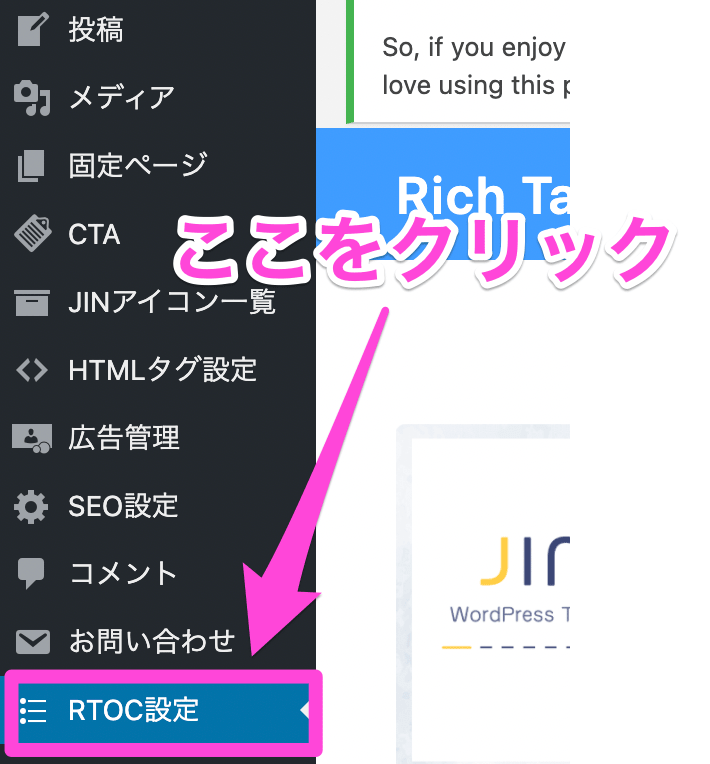
インストールし、有効化すると「RTOC設定」とサイドバーに出てくるので、クリックする。

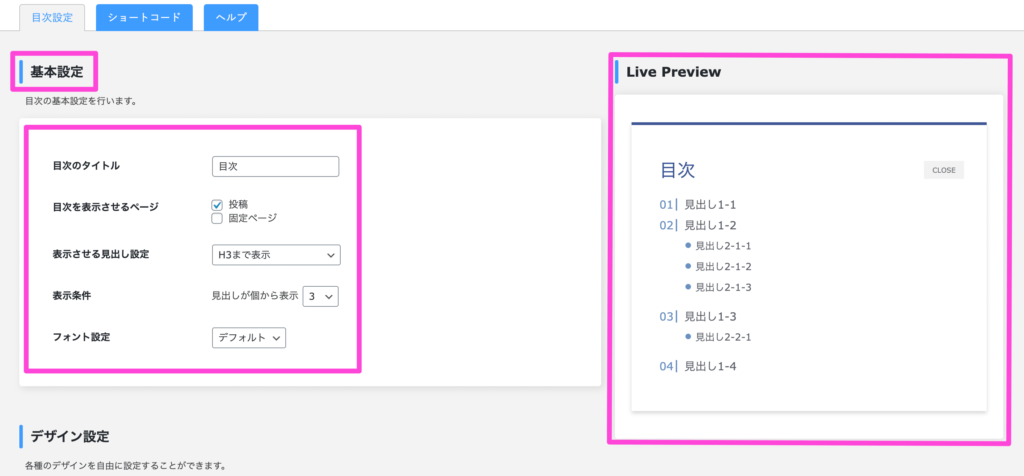
ここからRTOCの設定を変更してきます。
右側の「Live Preview」は下にスクロールしてもついてきますので、設定を変更してどこが変わったか確認してみましょう。
左側で基本設定を行います。
【参考】私が採用している設定
- 目次のタイトル:「目次」としています。デフォルトは「Contents」です。
- 目次を表示させるページ:「投稿」のみにしています。
- 表示させる見出し設定:「H3まで表示」と設定しています。
- 表示条件:見出しが「3」個から表示と設定しています。
※3と設定すると見出しが2個だと目次は表示されません。 - フォント設定:「デフォルト」にしています。
参考までに私の設定を表記させていただきました。
右側の「Live Preview」を見ながら設定を楽しみながらやってみてください。

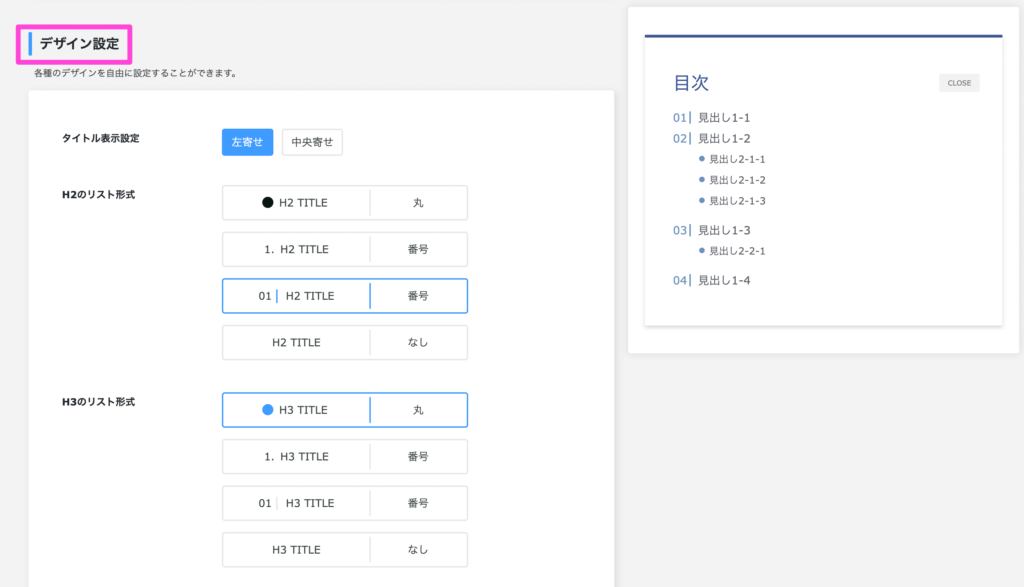
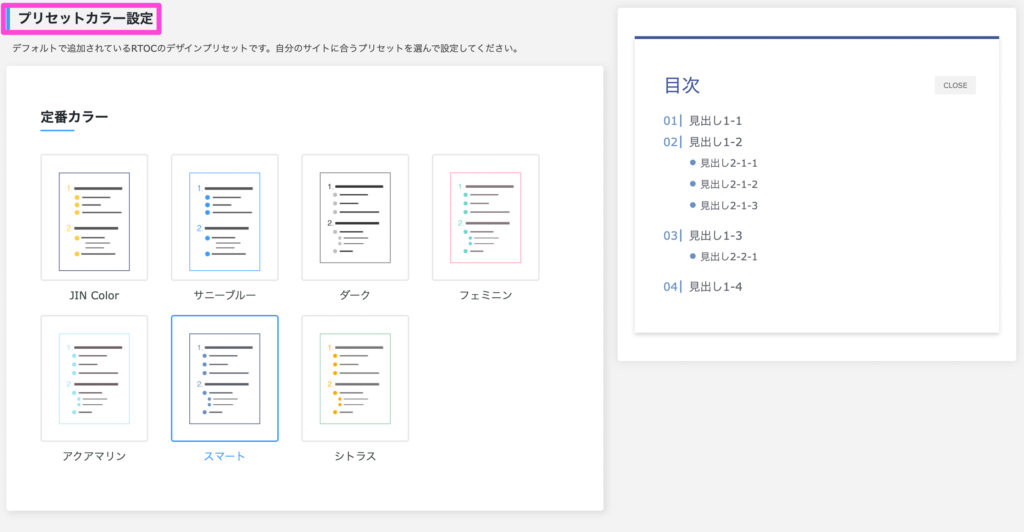
「デザイン設定」も右側を見ながら変更してみてください。

私は「プリセットカラー」を「スマート」に設定しています。

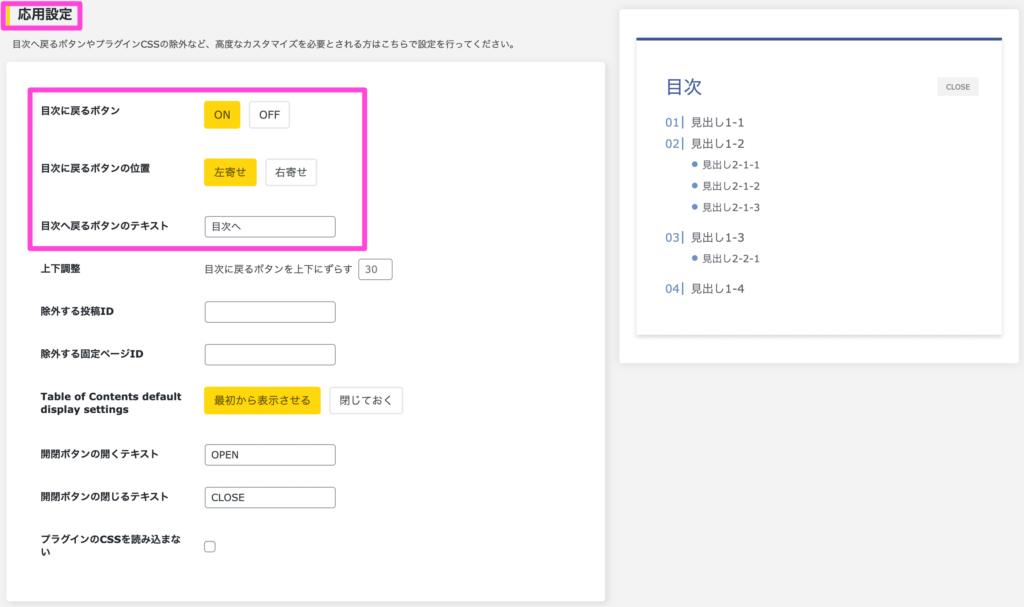
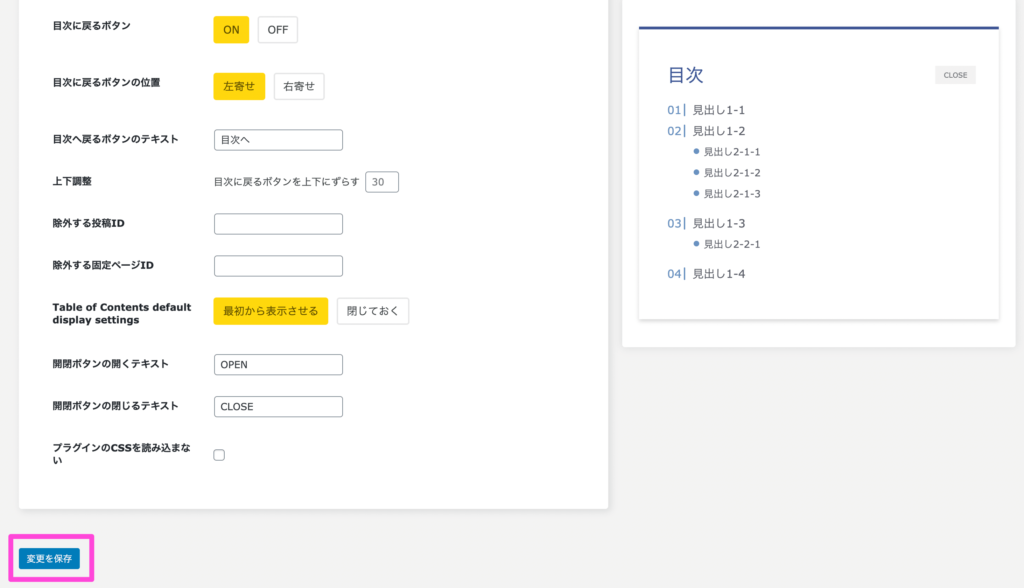
「応用設定」ですが、四角で囲った部分は、設定を「ON」にすると「目次へ戻るボタン」が追加されます。
これはスマートフォンでのみ表示されます。パソコンでは使用できない機能です。
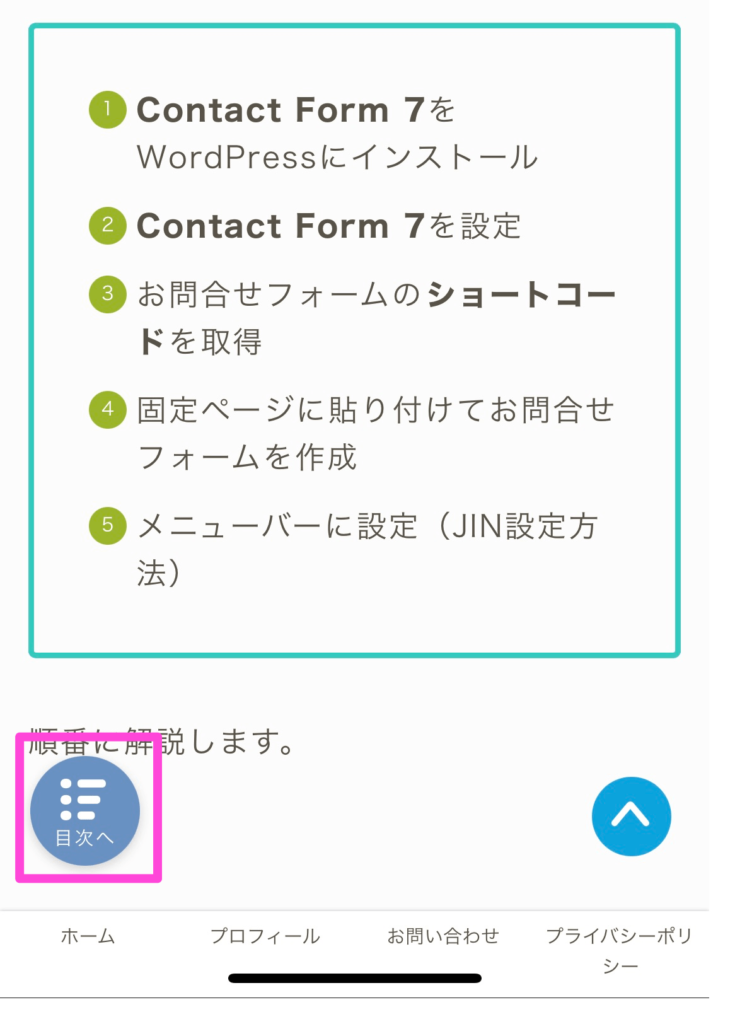
下にスクロールしても画面の角に「目次に戻るボタン」が表示されとても便利です。

こんな感じ。

最後にもしかすると一番大事かもしれませんが、「変更を保存」をクリックしましょう。
色々悩んで設定したデザインがこれを押さないと消えてなくなります。
これで設定が終わりです。
お疲れさまでした。
Rich Table of Contents(rtoc)注意点|公開しないと表示されません
ここで私少しつまづいたポイントを紹介します。
「記事を公開しないと目次が表示されない」ということです。
記事を書いている最中や、書いている記事をプレビューで確認しても出てきません。
でも、安心してください。
記事を公開すれば、目次は表示されます。
Rich Table of Contents(rtoc)便利設定(サイドバー追尾)
先程も、書いたとおり、スマートフォンには「目次に戻る」という便利機能がついています。
しかし、パソコンで記事を見る際には「目次に戻る」はついていません。
同じ機能ではないですが、似た機能として、「サイドバー追尾」に目次を設定する事ができます。
これを設定すると下にスクロールしてもサイドバーに目次が表示されたままになります。
設定方法は次のとおりです。

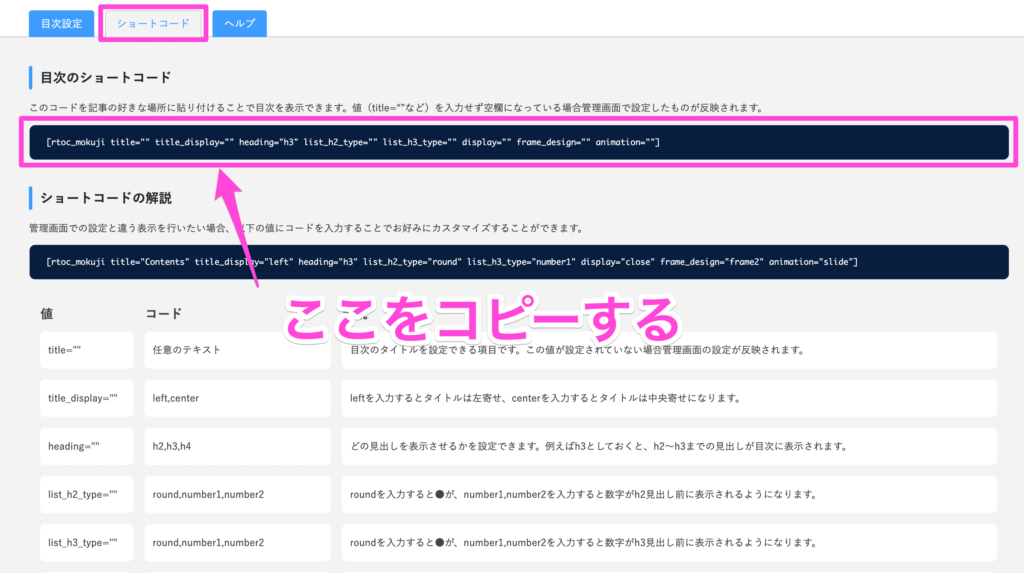
「RTOC設定」の「ショートコードタブ」の四角でかこった部分をコピーします。

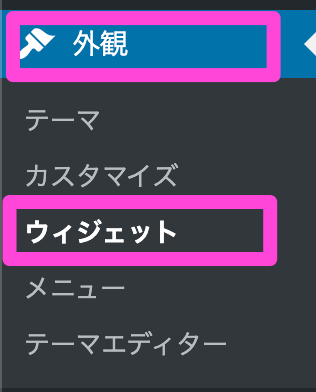
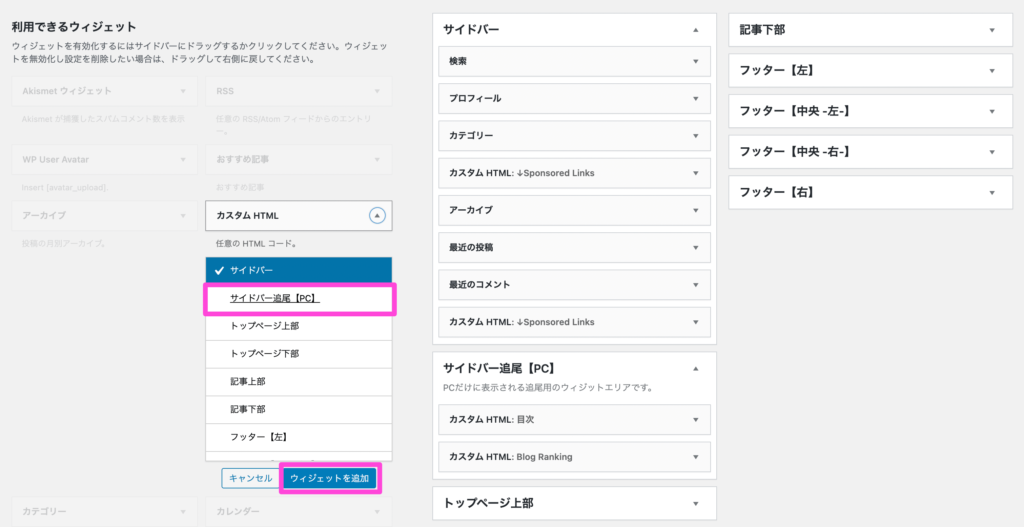
サイドバーの「外観」、次に「ウィジェット」をクリックします。

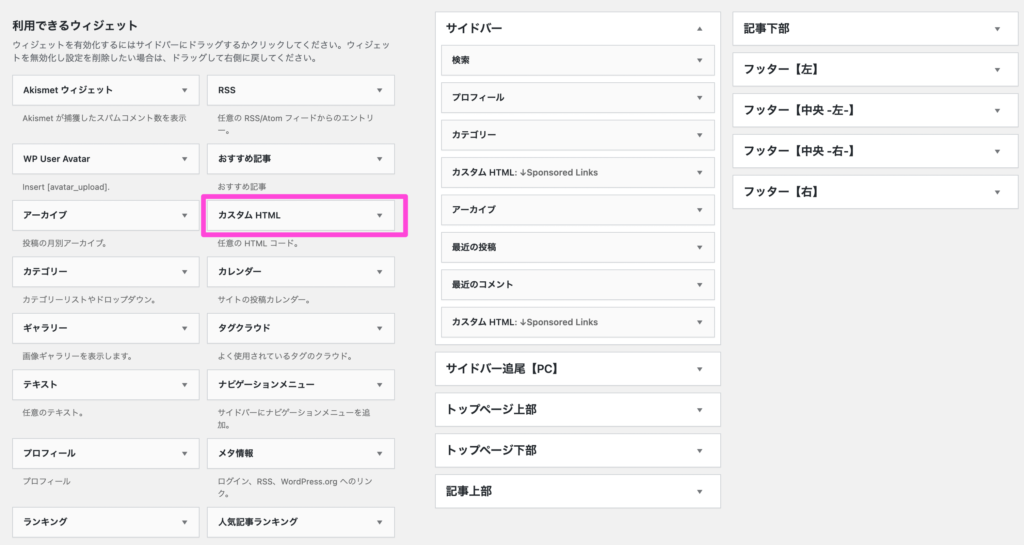
「カスタムHTML」をクリックします。

「サイドバー追尾【PC】」、次に「ウィジェットを追加」をクリックします。

サイドバー追尾【PC】にカスタムHTMLが追加されます。
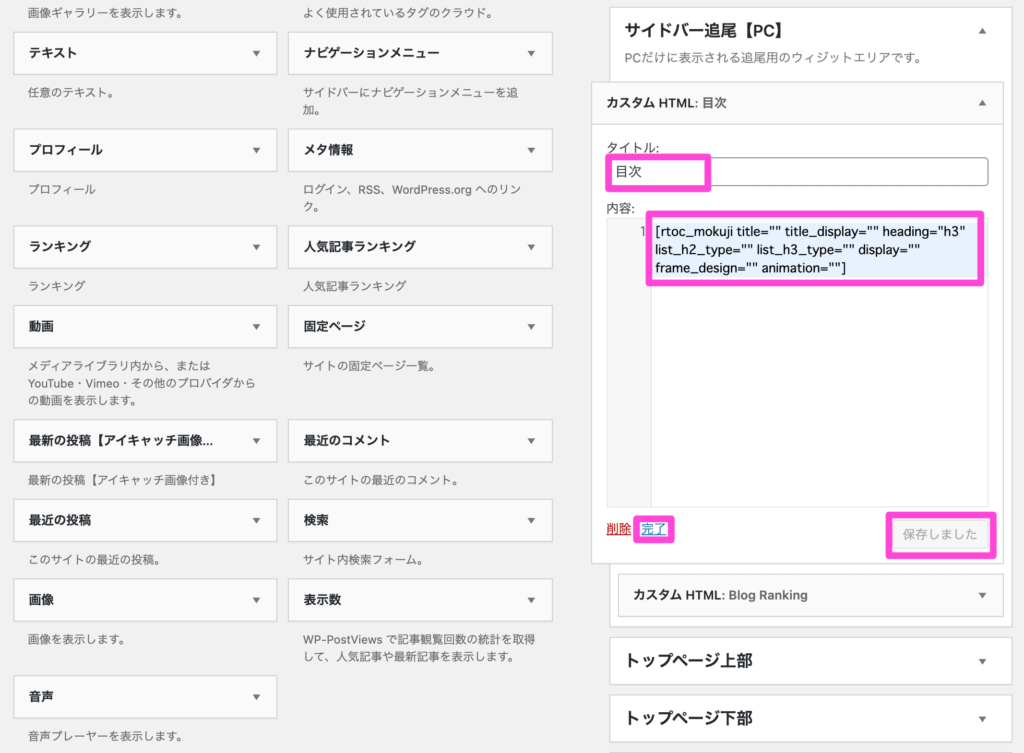
タイトルに目次(好きな言葉でOK)、内容に先程コピーしたショートコードを貼り付けます。
「完了」、「保存」とクリックしてください。
これで設定完了です。

サイドバーがこんな感じの見た目に変わります。
スクロールして下の方に来てもサイドバーの目次が追尾しています。
まとめ|【目次づくりに最適】Rich Table of Contentsの設定方法について【JIN】
Rich Table of Contents(rtoc)設定のまとめです。
- Rich Table of ContentsをWordPressにインストール
- Rich Table of Contentsの設定
みなさんもRich Table of Contentsを導入して簡単でスタイリッシュな目次を作りましょう。
他にもWordPress『JIN』でオススメのプラグインがありますので、下記の記事を参考にしてみてください。

では。