macで簡単に画像編集できないかな~?
macでブログ運営をされている方はスクリーンショットの画像編集作業が必須ですよね。
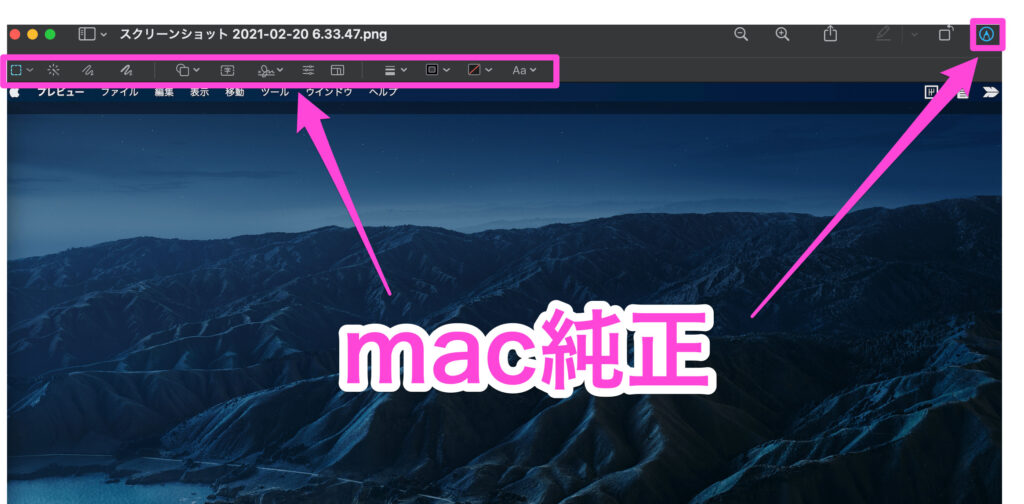
また、mac純正に導入されている画像編集は結構使いにくく、悩んでいました。
mac純正はこれです↓

そういった方はぜひ「Skitch」という画像編集アプリを導入してください。
「Skitch」は簡単で直感的に、しかも無料で使える画像編集アプリケーションです。
スクリーンショットの画像編集で思い通りに編集できないイライラを「Skitch」が解消してくれますよ。
インストール方法から基本的な使い方まで、解説しますので、導入してみてください。
Skitchのインストール方法
Mac App Storeからインストールできます。
Skitchの使い方を徹底解説
「Skitch」の使い方を解説します。
ここで紹介するのは私が普段使っている方法です。
他にも色んな使い方ができますが、ここに記載する方法さえマスターすれば「Skitch」を便利に使用することができます。
スクリーンショット(キャプチャー)の撮り方
スクリーンショット(Skitchの中ではキャプチャー)の主な撮り方を2つ紹介します。
(※すでにある画像ファイルを編集したい方は、次の「スクリーンショット複数取る方法」のSkitchへのドラッグ&ドロップから見てください。)
「Skitch」は一度に複数の画像を編集することができません。
- スクリーンショットを複数撮ってから編集する
- スクリーンショットを撮るたびに編集する
この2種類があります。
スクリーンショットを複数撮ってから編集する

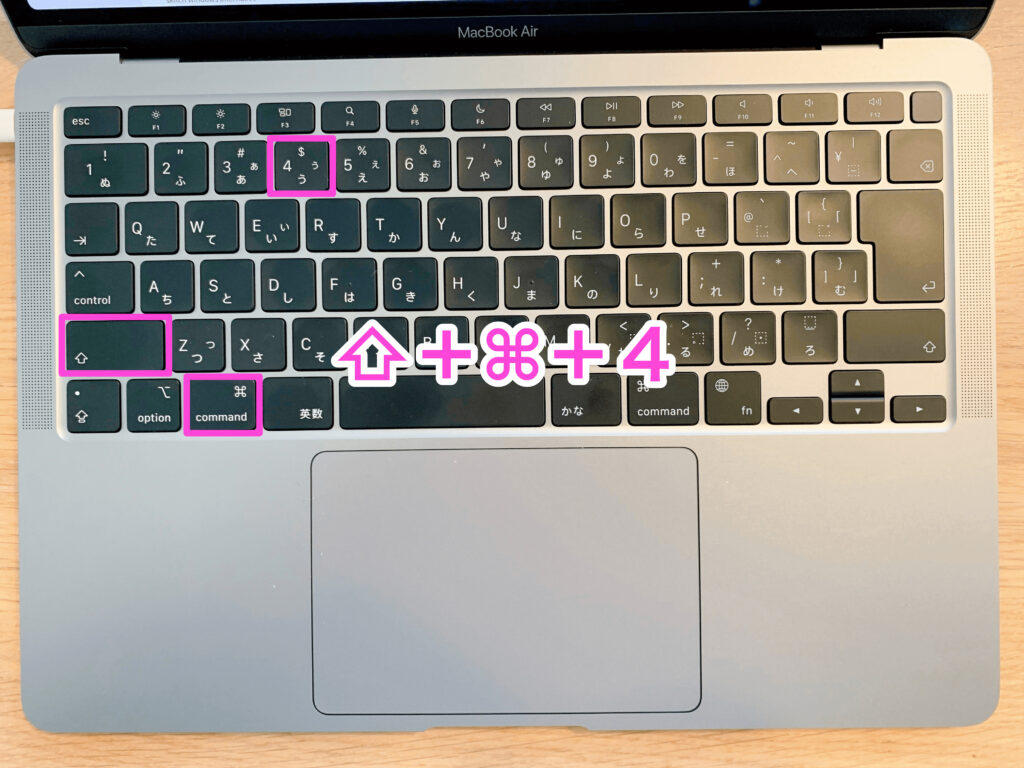
「⇧(shift)+⌘(command)+4」で編集したい範囲を選択してスクリーンショットを撮ります。

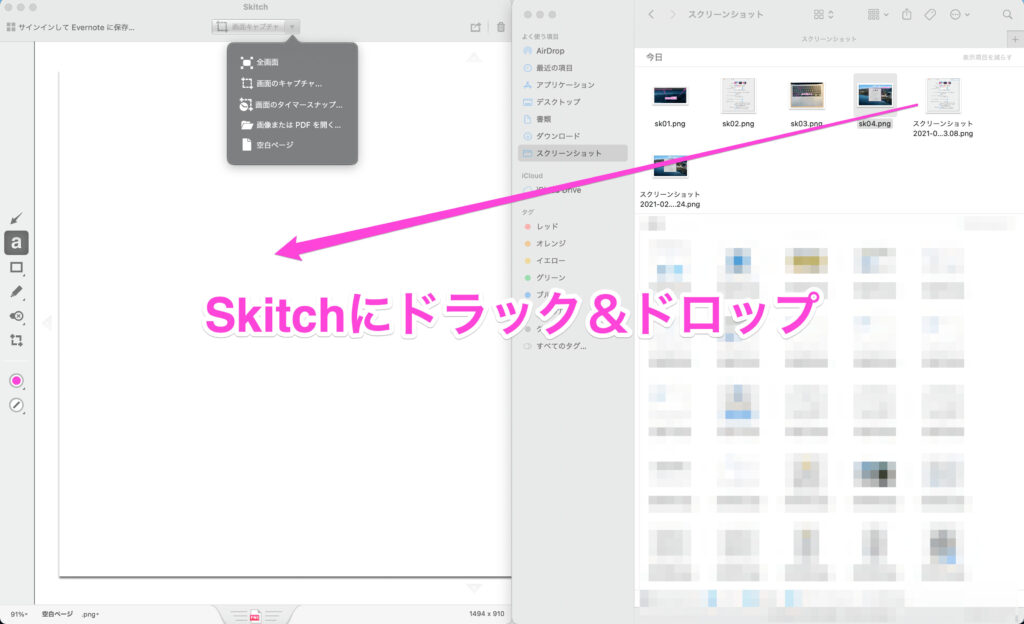
「Skitch」を開いて、撮ったスクリーンショットを「Skitch」へドラッグ&ドロップします。
【メリット】
編集したいスクリーンショットがたくさんある場合に便利
【デメリット】
編集前と編集後のファイルができるため、ファイルが多くなるので管理が難しい。
スクリーンショットを撮るたびに編集する
まず、「Skitch」を開きます。

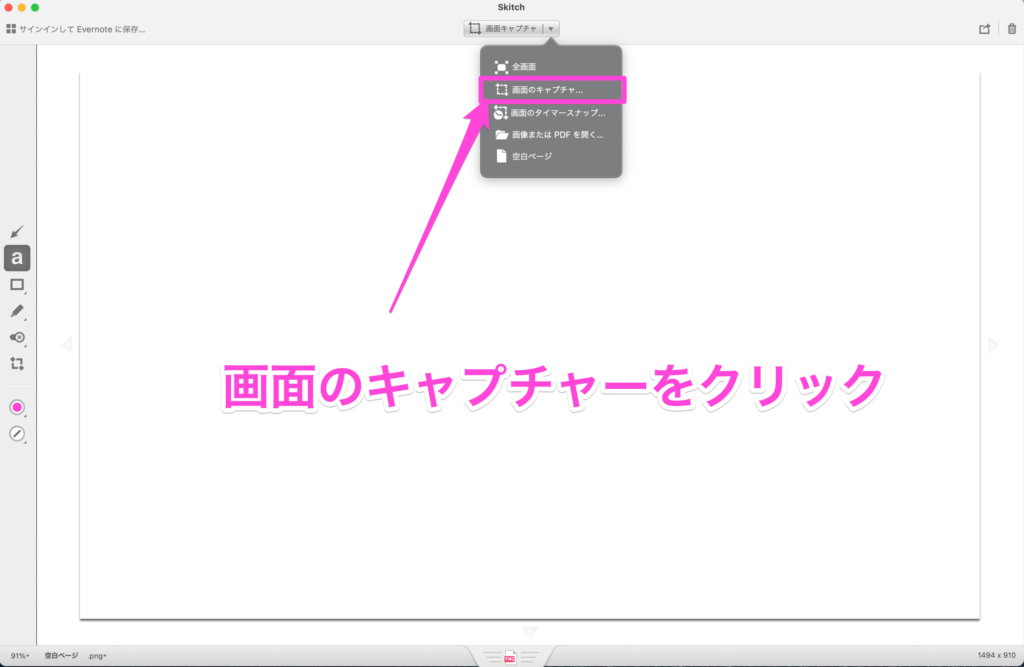
「画面のキャプチャー」をクリックします。

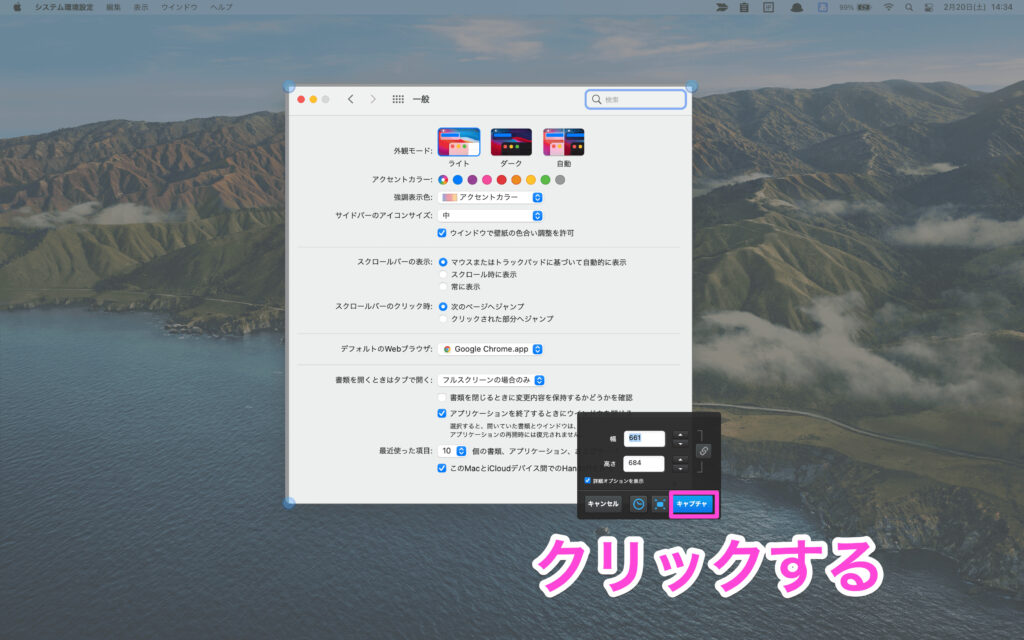
「Skitch」は消えてグレーの画面になるので、スクリーンショットしたい範囲を選択するとスクリーンショットが撮れます。(選択した範囲が明るく表示されます。)最後にキャプチャを押してください。

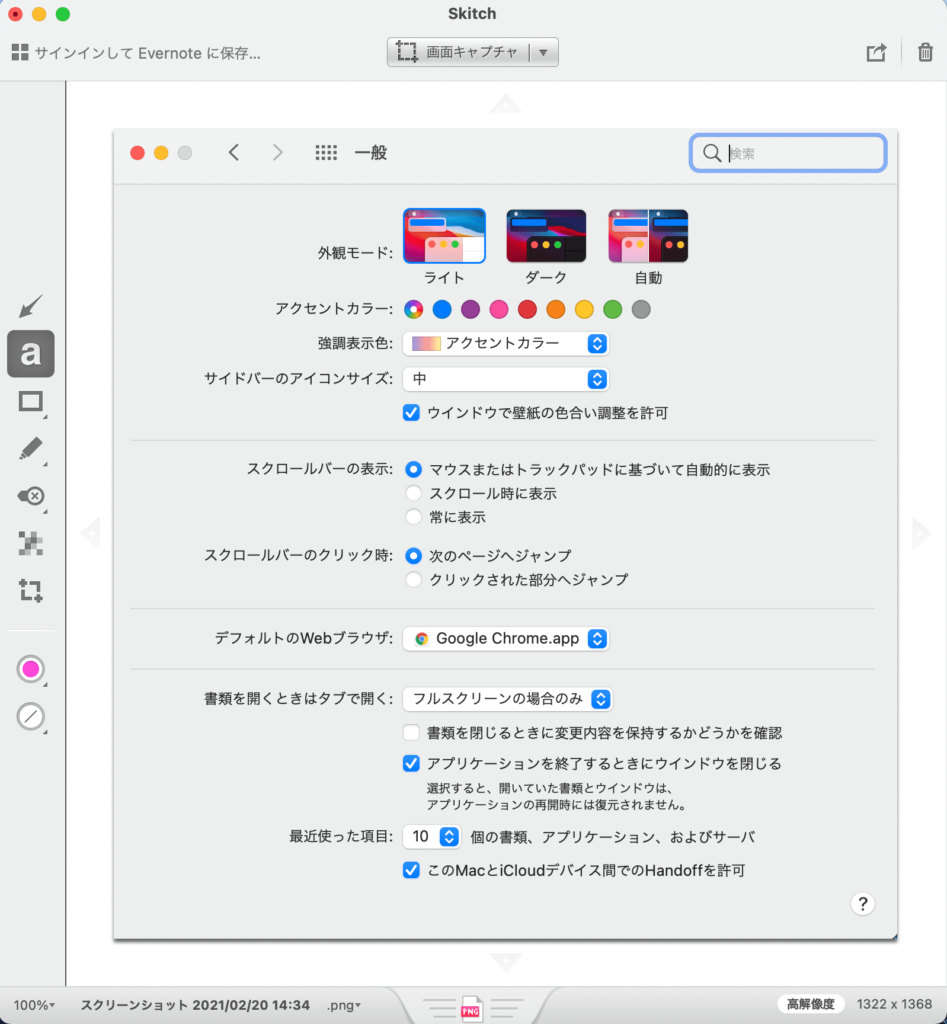
撮れたスクリーンショットがそのまま「Skitch」に貼り付けられそれを編集できます。
【メリット】
少ない画像編集の場合に便利。編集前のファイルが保存されないため、管理もしやすい。デメリットもない。
Skitch導入後スクリーンショットを撮影できない事がある。
(スクリーンショットを選択しているのにデスクトップの背景画像が切り取られる現象が起こる。)
【対応方法】

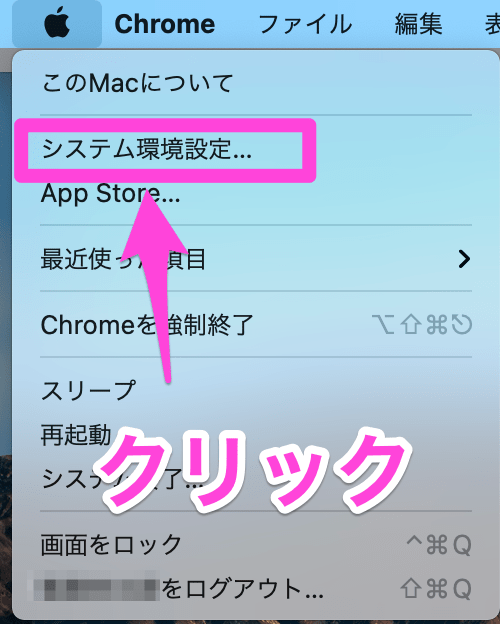
システム環境設定をクリック

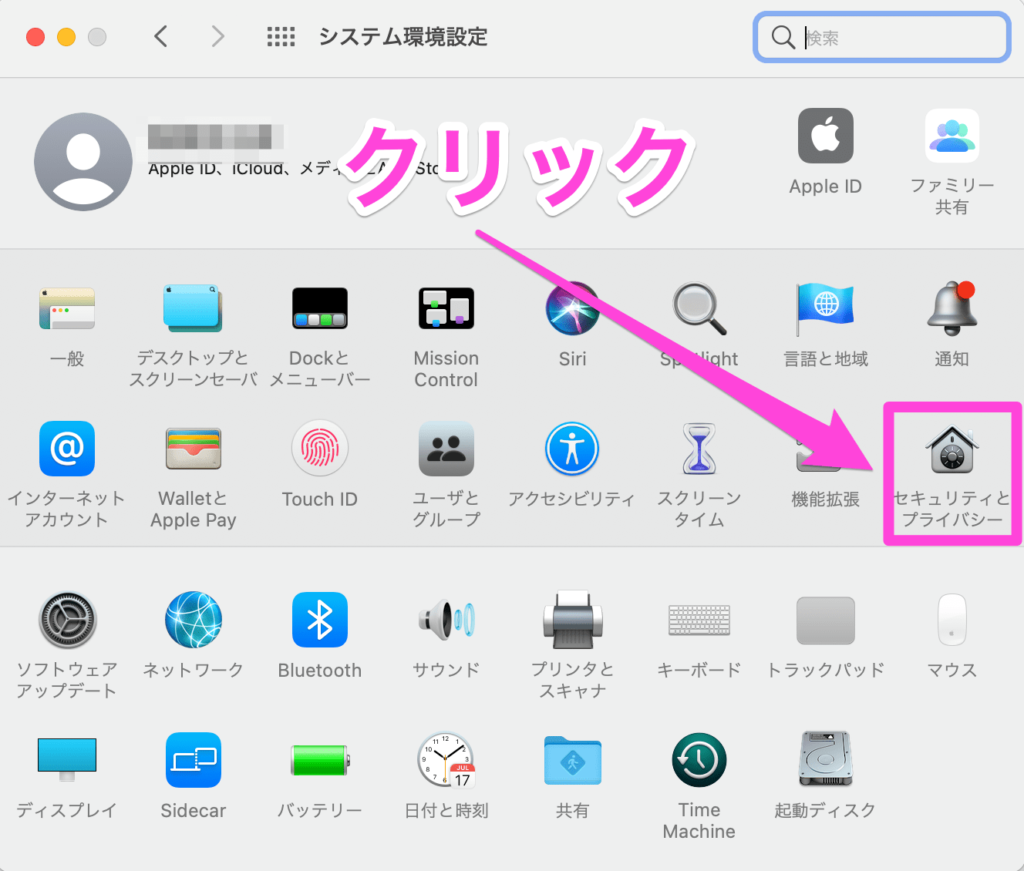
セキュリティとプライバシーをクリック

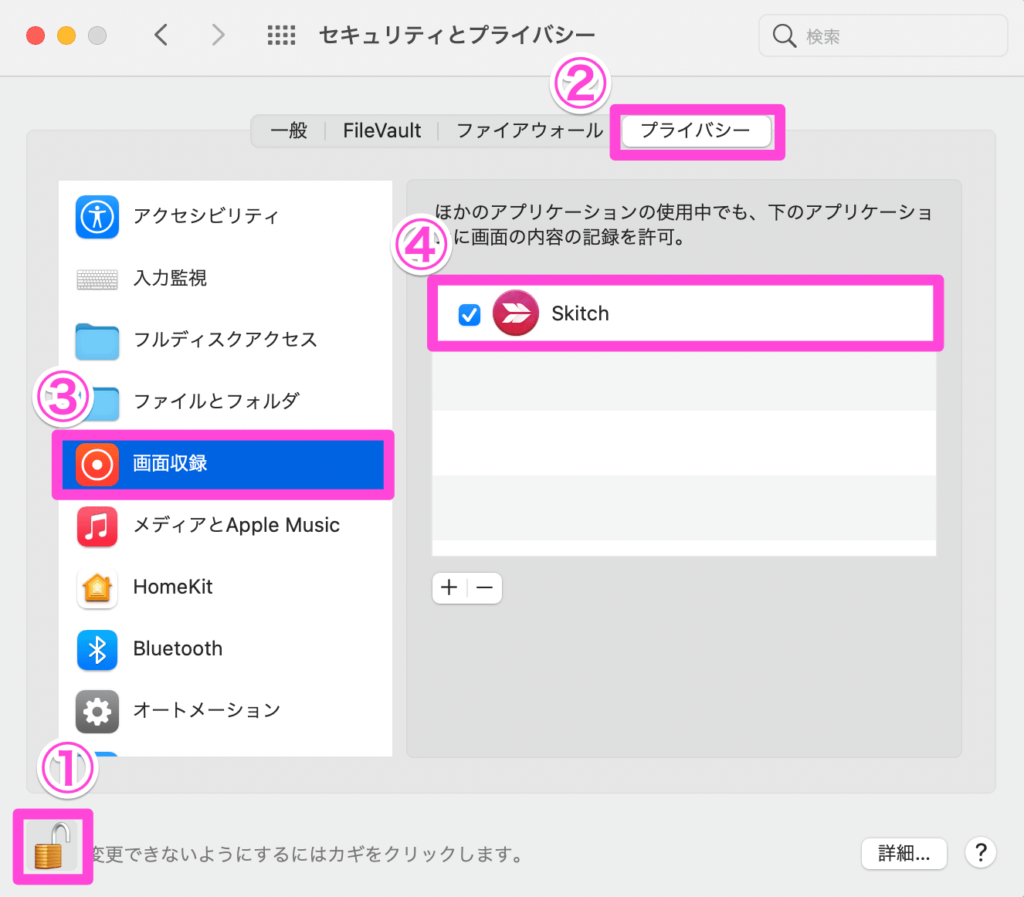
- 鍵を外す。(パスワード入力、もしくは指紋認証)
- プライバシータブを選択
- 画像収録を選択
- Skitchにチェックを入れる
鍵を再びロックするのを忘れずに!
⇒これで改善します。
Skitchの画像編集方法
「Skitch」にはいろんな加工があります。
主に使用している加工をご紹介します。
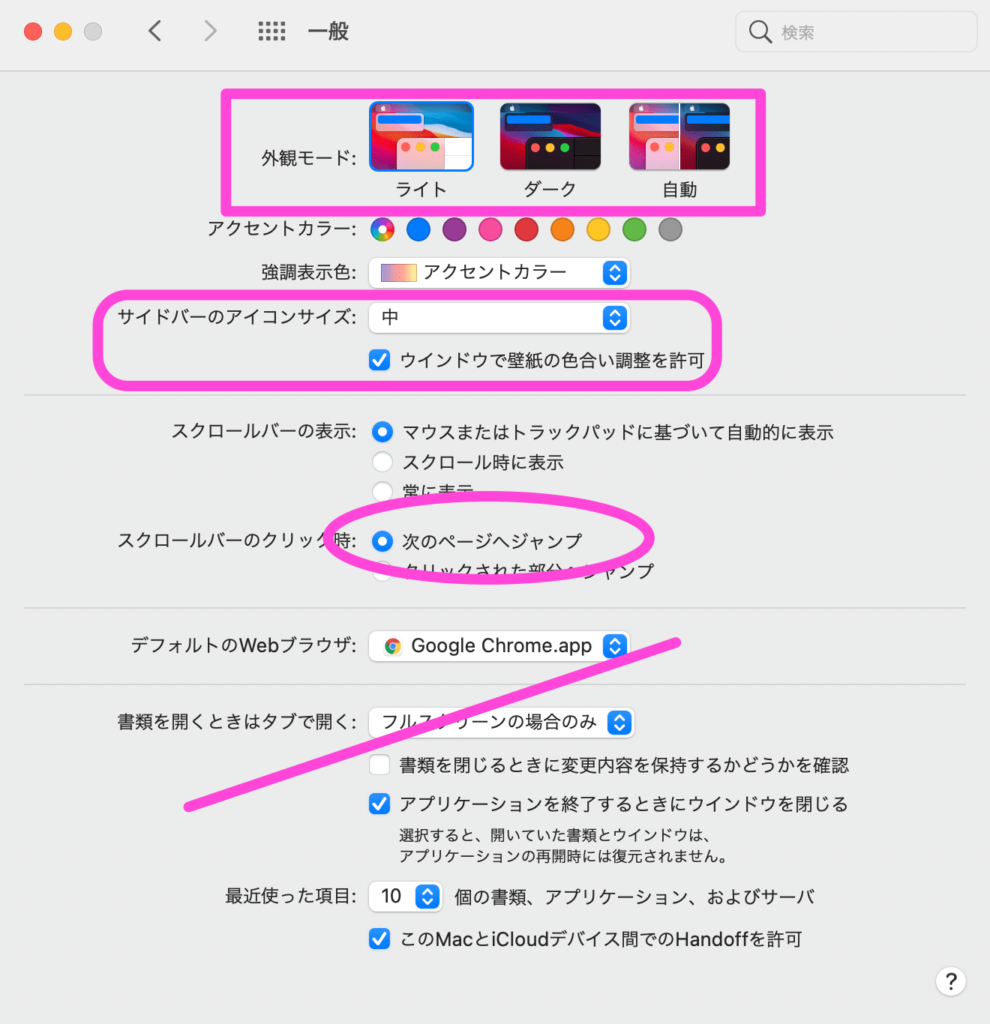
矢印

直感的に矢印を作成することができます。
囲み(マルや四角など)

いろんな形で囲みマークを挿入することができます。
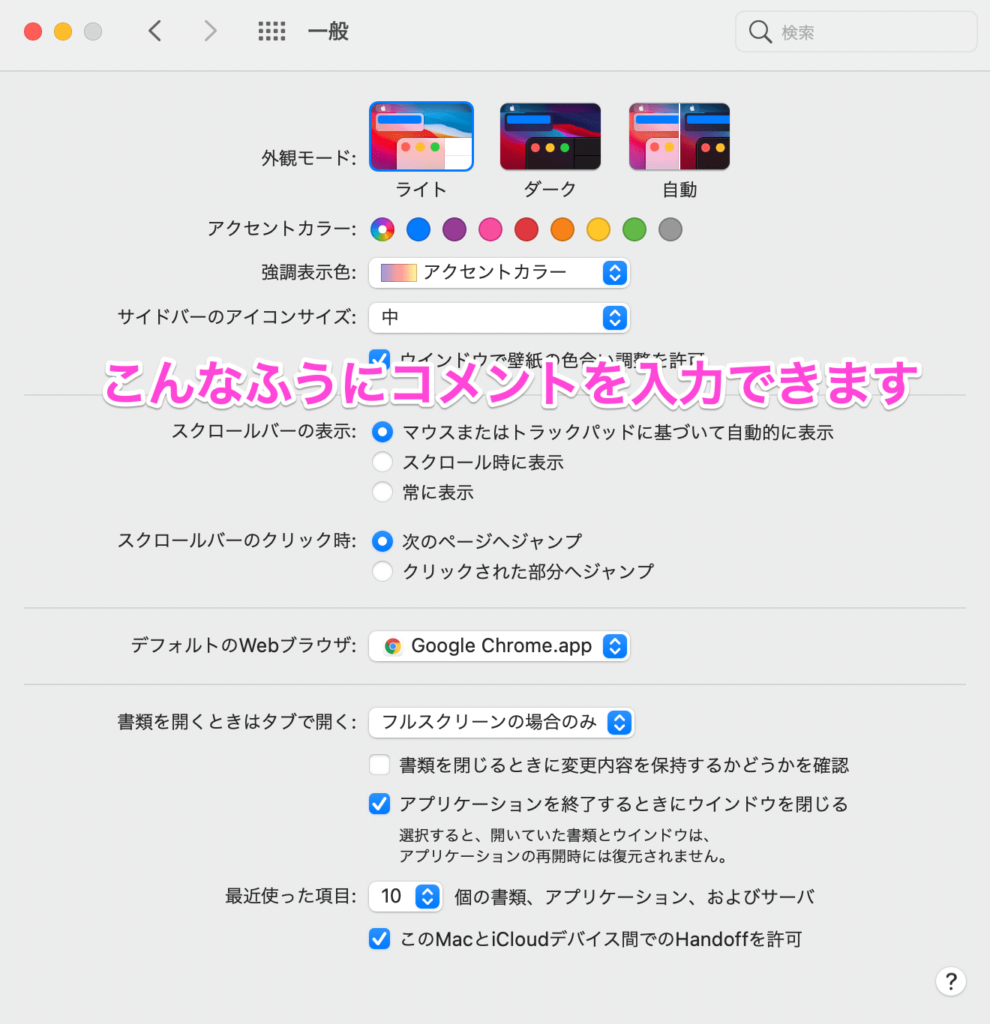
コメント

画像で説明を入れたい時に使用します。
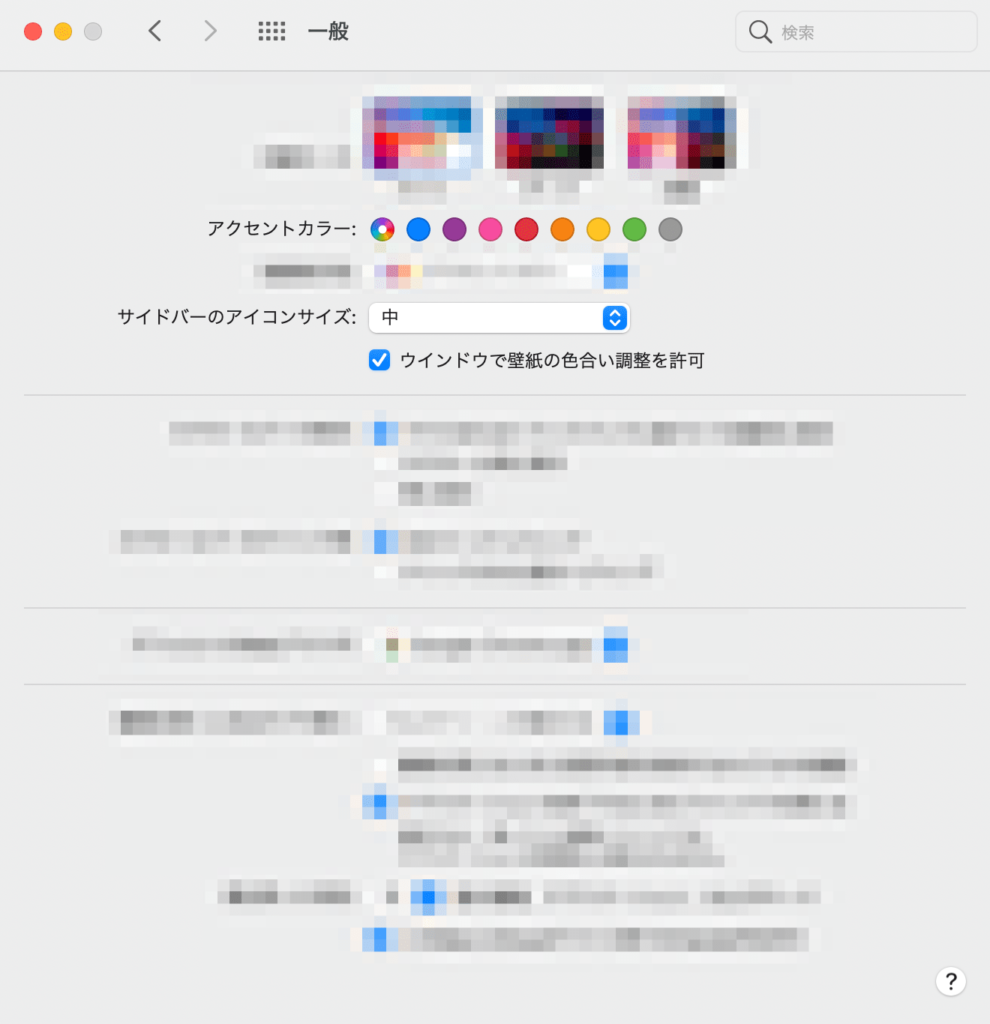
モザイク

個人情報を保護するのに便利です。
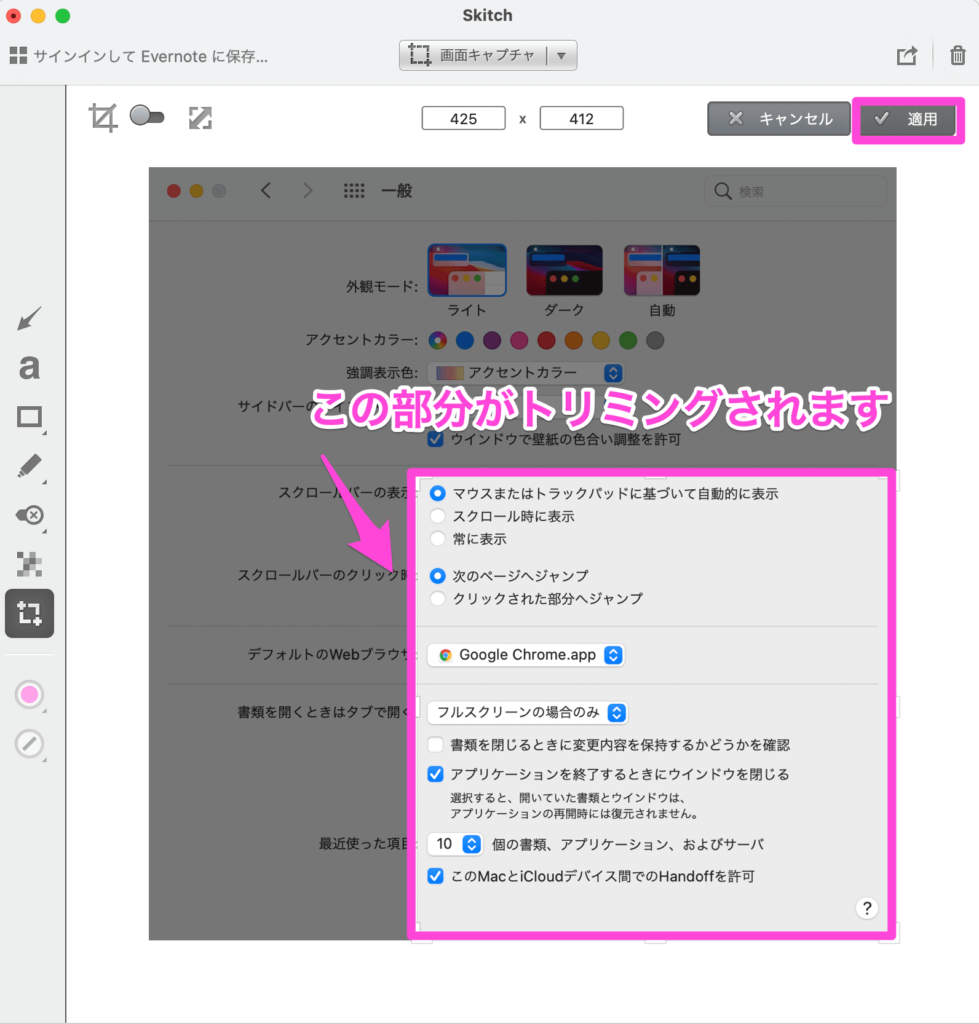
トリミング

画像編集中にトリミングをしたい時に使用します。
トリミングする範囲を指定して、適用を押すとトリミングされます。
その他の編集項目
その他にも、ペンで直接書く機能や、ビックリマークやチェックマークなどのアイコンをつける機能があります。
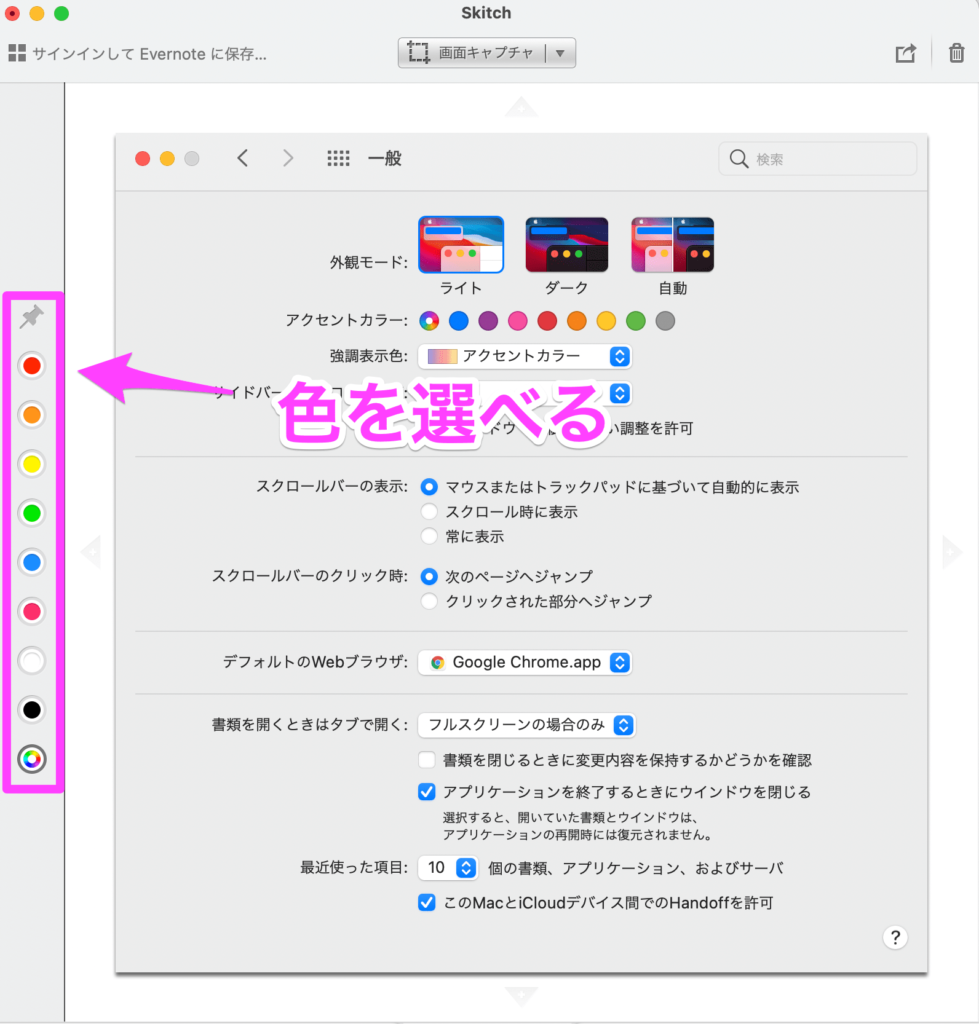
色の設定

ここまで紹介してきた項目の色を選ぶことができます。
使用した色は、次に「Skitch」を開いた時に自動で前回使用した色が適応されています。
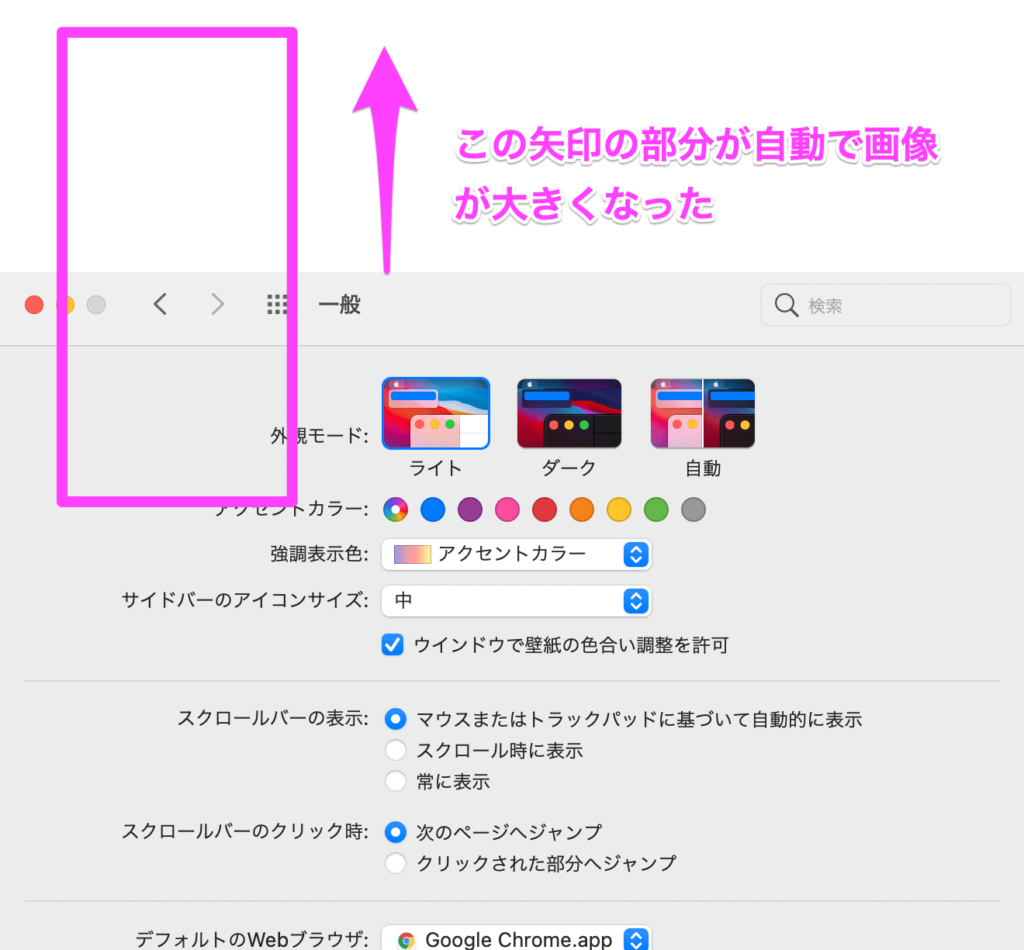
画像の調整

矢印やコメントなどがスクリーンショットした画像からはみ出た場合、白色の余白として調整されます。
つまり、最初にスクリーンショットした時よりも画像サイズが大きくなるということです。
それが嫌であれば、スクリーンショットした画像内で編集するようにしましょう。
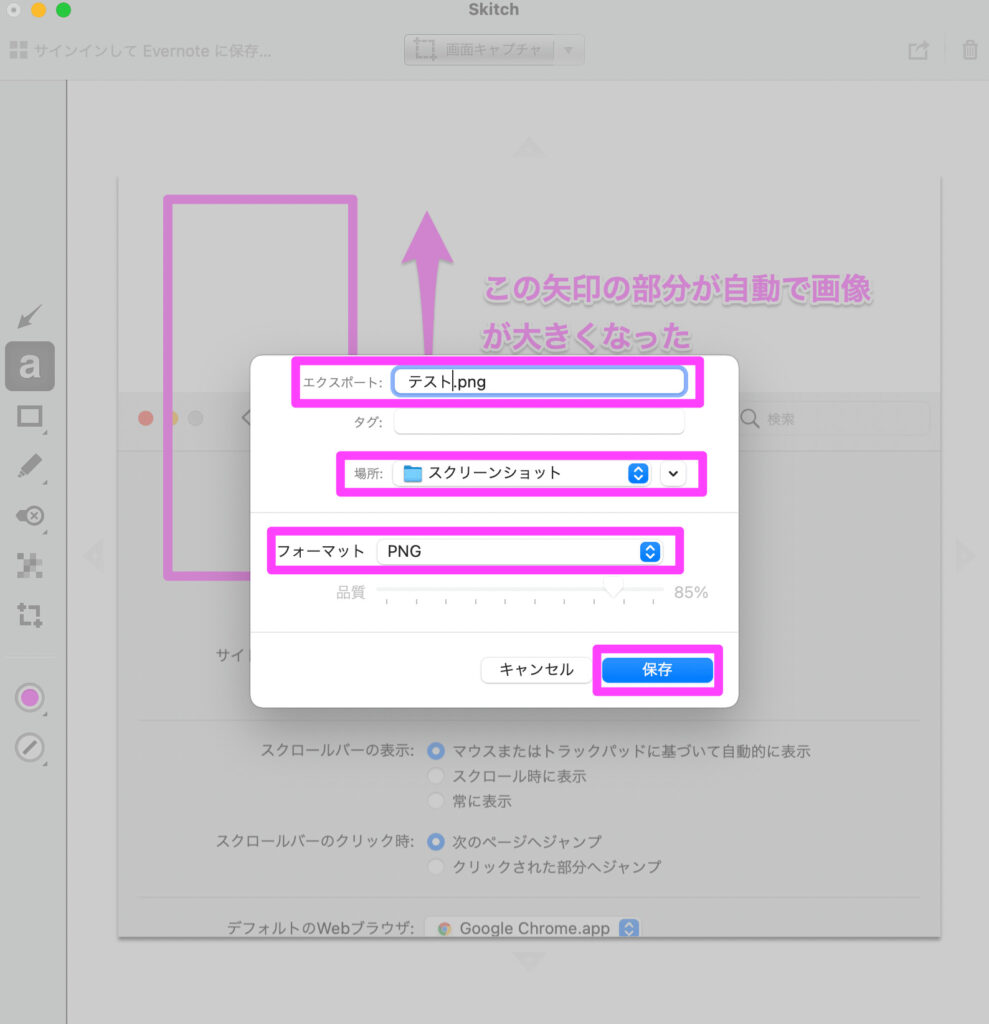
Skitchの保存方法
「⌘+E」で保存することができます。

保存する際にファイル名やファイル形式、保存先を選ぶことができるのも便利です。
画像の圧縮

画像をサイトやブログに載せると動きが遅くなったりすることがあります。
「Skitch」とは関係ありませんが、画像編集したファイルを圧縮することをおすすめします。
このサイトを使うと画像が圧縮されて、画質もほぼ変わらずに使用することができます。
>>>TinyPNG
まとめ
「Skitch」を使用することで、簡単に、直感的に画像編集する事ができます。
時短テクニックの1つでもあるので、うまく利用していきましょう。
では。