「ページ内リンク」で読者の利便性を上げたいけどやり方わからない。
ページ内リンクというのは、こんなのです↓
前置きはいいから、本文に移動したい人はこちら
「こちら」をクリックすると本文の最初の見出し「ページ内リンクの設定方法【Gutenberg(グーテンベルク)】」に移動するというものです。
今回、エディターはテキストエディターではなく、ブロックエディターを使っている場合で解説します。
要するに、Gutenberg(グーテンベルク)を使った方向けの解説です。
この方法は、プラグインも全く使用せずにできる簡単な方法です。
それでは、始めましょう!!
ページ内リンクの設定方法【Gutenberg(グーテンベルク)】
設定の流れは、次の通り。
- 移動させたいブロックに「HTMLアンカー」を設定
- リンクを張りたい文字を選択
- 「HTMLアンカー」に入力した文字に「#」をつけて入力
たったこれだけです。
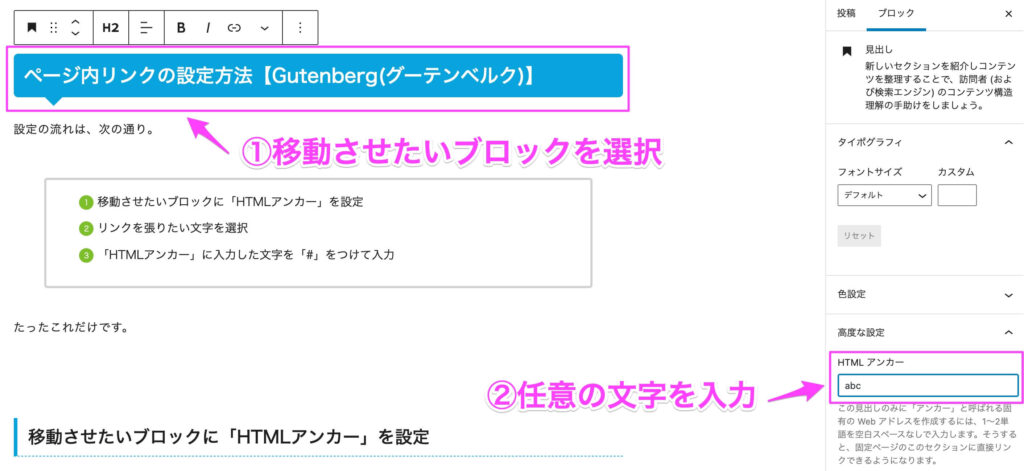
移動させたいブロックに「HTMLアンカー」を設定

①移動させたいブロックを選択します
②「高度な設定」の中の「HTMLアンカー」に任意の文字を入力します。
ここでは例として「abc」と入力しました。
リンクを張りたい文字を選択

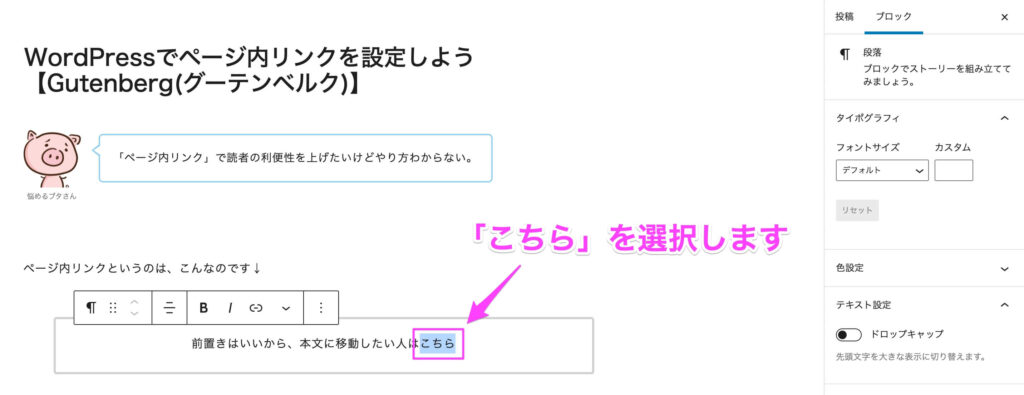
リンクを張りたい文字を選択します。
ここでは「こちら」をドラッグして選択しました。
要するに、「こちら」という文字を押して、見出しの「ページ内リンクの設定方法【Gutenberg(グーテンベルク)】」まで移動させたいということです。
「HTMLアンカー」に入力した文字に「#」をつけて入力

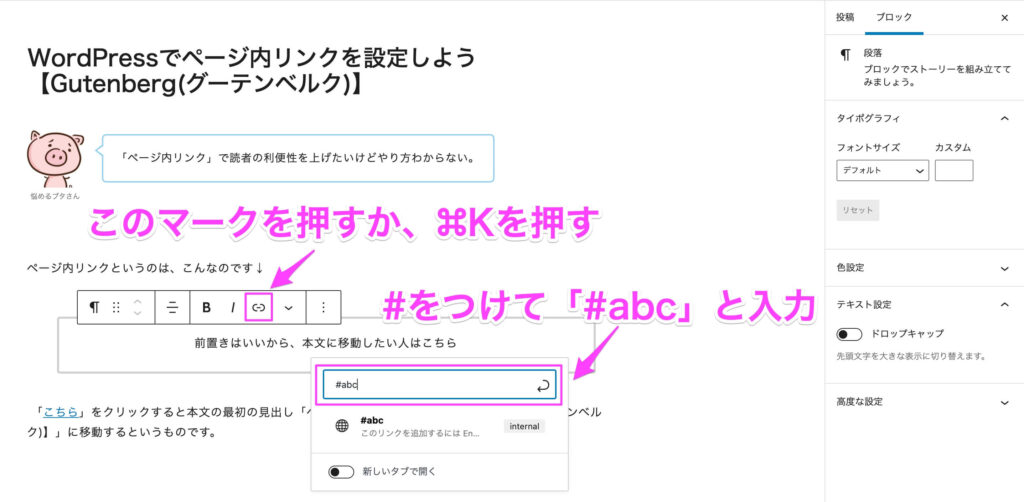
リンクのマークか、macなら「⌘K」を、Windowsなら「Ctrl+K」を押してください。
押して出てきたウインドウに「#」をつけて、こちらで入力したHTMLアンカーを入力します。
ここでは、HTMLアンカーで「abc」と入力したので、「#abc」と入力してEnterを押します。
これで、設定は完了です。
お疲れさまでした。
その他のページ内リンク
目次だけではなく、文字を入力しているブロックにもHTMLアンカーを設定して飛ばすことができますが、あまりオススメしません。
ページ内リンクは、バッチリそこに移動するわけではないので、読者はどこに飛ばされたかわからなくなるからです。
その他に、画像にもHTMLアンカーを設定することができます。
まとめ|WordPressでページ内リンクを設定しよう【Gutenberg(グーテンベルク)】
WordPressでページ内リンクの設定方法を解説しました。
見出しや画像にHTMLアンカーを設定して、読者の利便性を上げて、読みやすい記事を目指しましょう。
ページ内リンクより更にユーザーの利便性を上げたいと思うのなら、WordPress有料テーマをオススメします。
無料テーマだと細かいデザインや設定までできませんが、有料テーマは読者の使いやすさを向上させてくれる機能を持っています。
そんな有料テーマの中でもこれはいいぞというものを比較した記事を紹介しますので、参考にしてください。

では。