WordPressのプラグインである
Contact Form 7の設定方法を解説します。
その他のプラグインについては次の記事をどうぞ。

お問い合わせフォーム作りたいけど、簡単に作れるお問い合わせフォームないかな〜??
不安なブタさんみたいに、
「お問い合わせフォーム作りたいけど、なんか難しそう」と感じる方がいらっしゃるんじゃないでしょうか。
今回紹介するContact Form 7というプラグインを使って、簡単にお問合せフォームを設置しましょう。
それでは導入方法の解説スタートです。
Contact Form 7とは?

簡単にお問い合わせフォームを作るプラグインです。
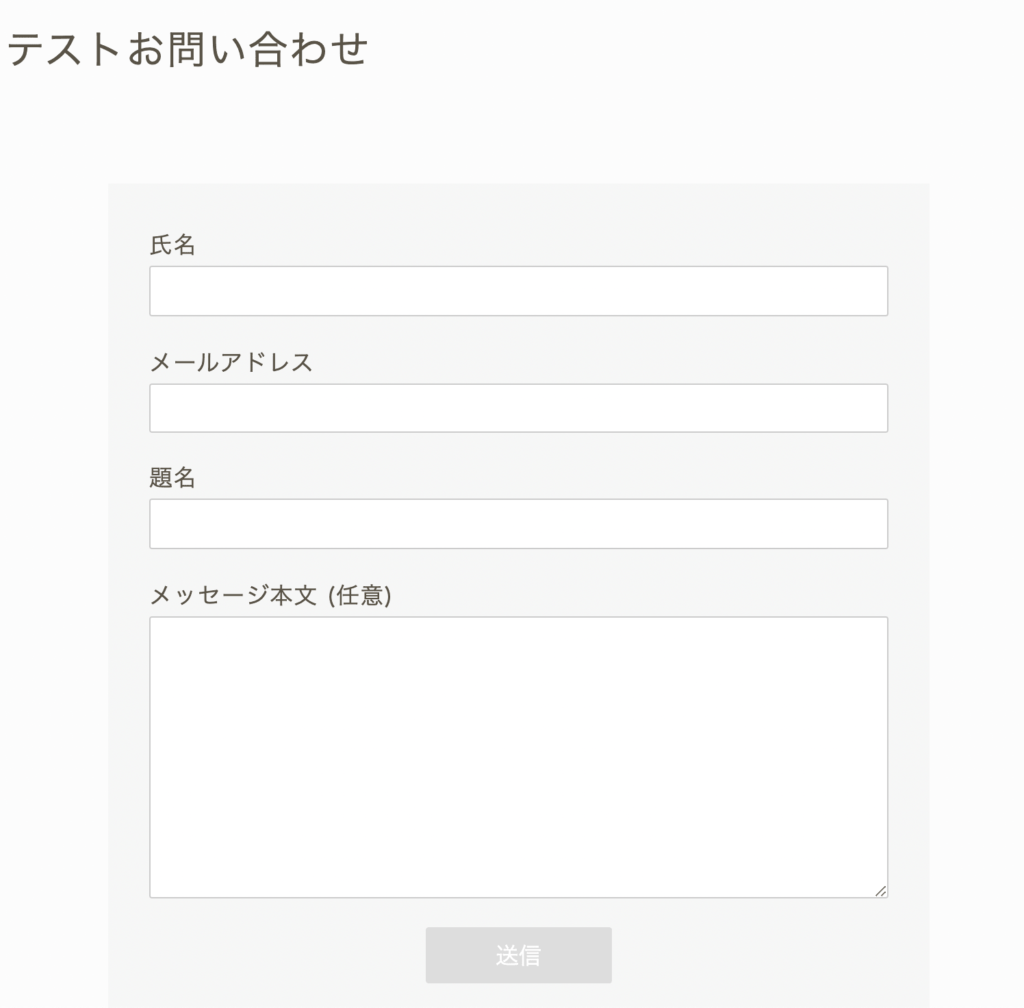
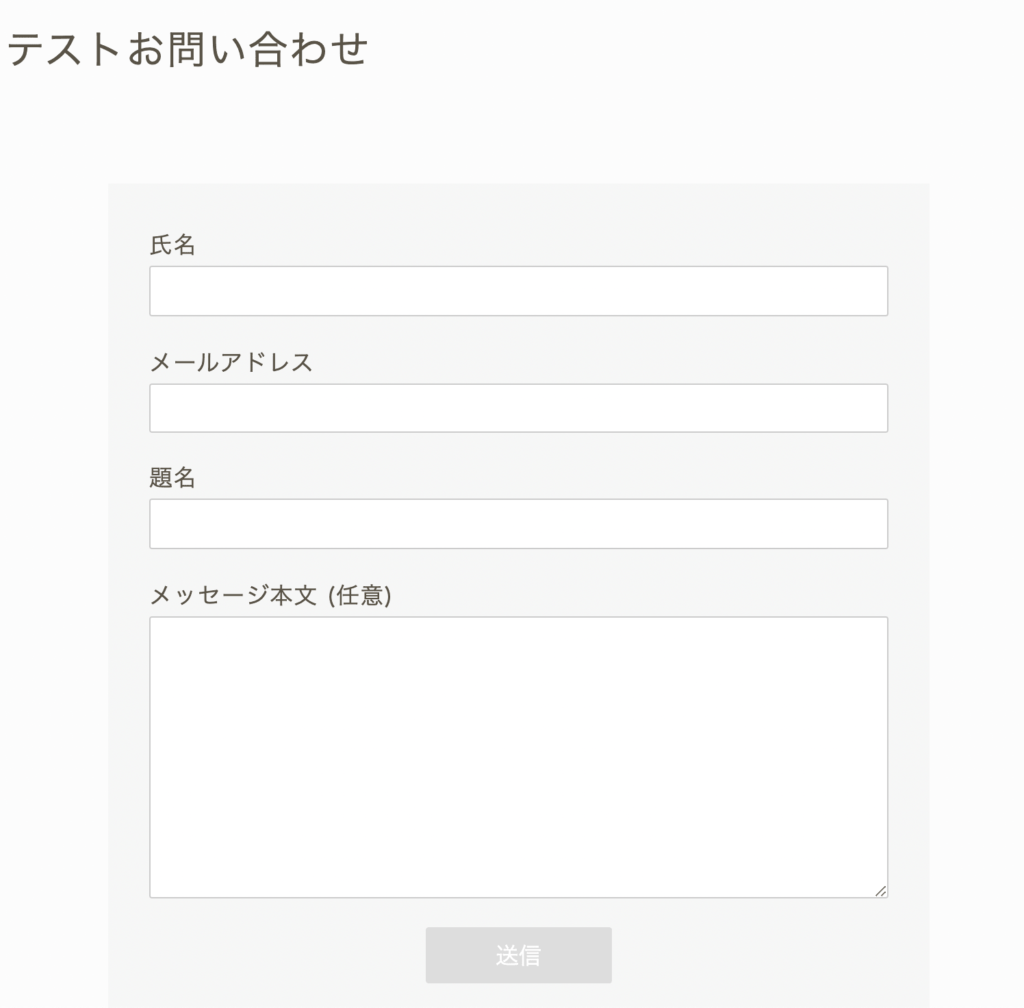
完成イメージはこんな感じ。

これぐらいのお問い合わせフォームなら3分で作成することができます。
Contact Form 7の設定方法
設定方法を簡単に説明すると以下の通りです。
- Contact Form 7をWordPressにインストール
- Contact Form 7を設定
- お問合せフォームのショートコードを取得
- 固定ページに貼り付けてお問合せフォームを作成
- メニューバーに設定(JIN設定方法)
順番に解説します。
Contact Form 7をインストール
WordPressにプラグインをインストールする方法が分からないという方は次の記事を確認してください。

上記の方法でContact Form 7をインストールし、有効化して下さい。
Contact Form 7を設定
Contact Form 7を設定するといっても1箇所だけです。

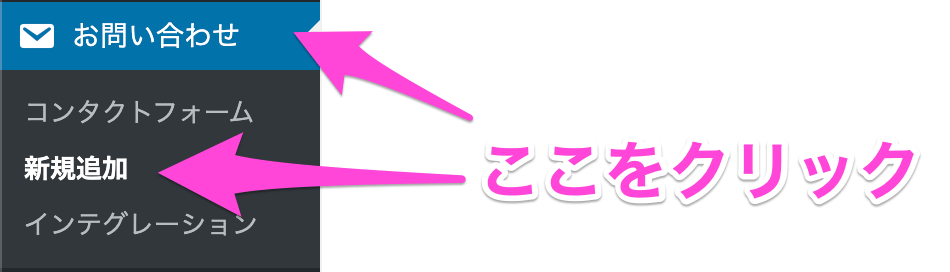
Contact Form7をWordPressにインストールすると「サイドバー」に「お問い合わせ」という項目が追加されます。
「お問い合わせ」→「新規追加」をクリックします。

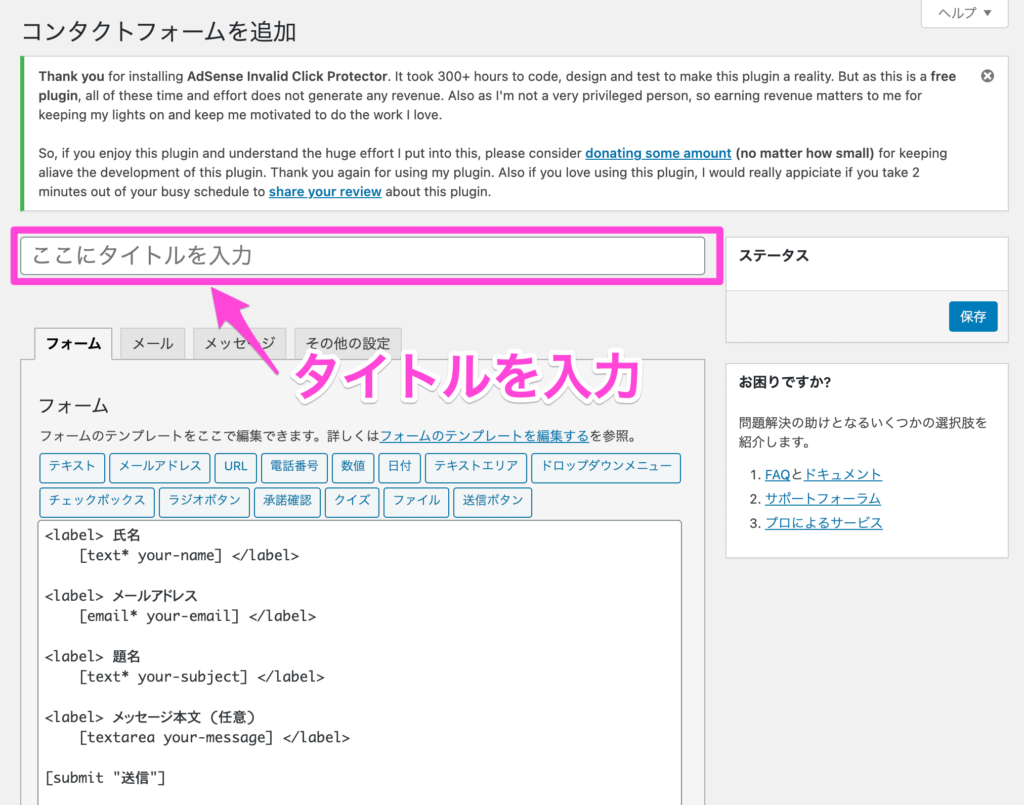
次に作成するコンタクトフォームのタイトルを入力します。
「フォーム」タブのタイトルに、好きなタイトルを入力してください。
どんなタイトルでも構いません。
ここでは「テスト」と入力しました。

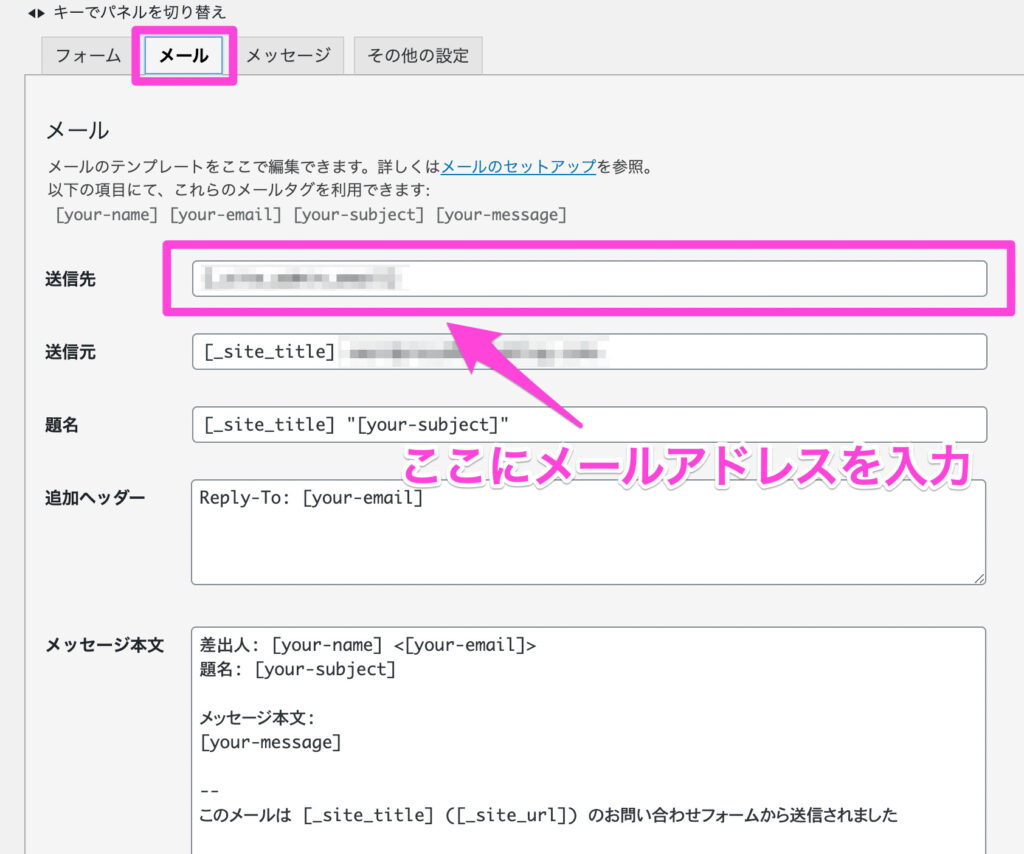
「メール」タブの「送信先」にメールアドレスを入力しましょう。
お問合せフォームからコメントがあると、入力したメールアドレス宛にそのコメントが送られます。

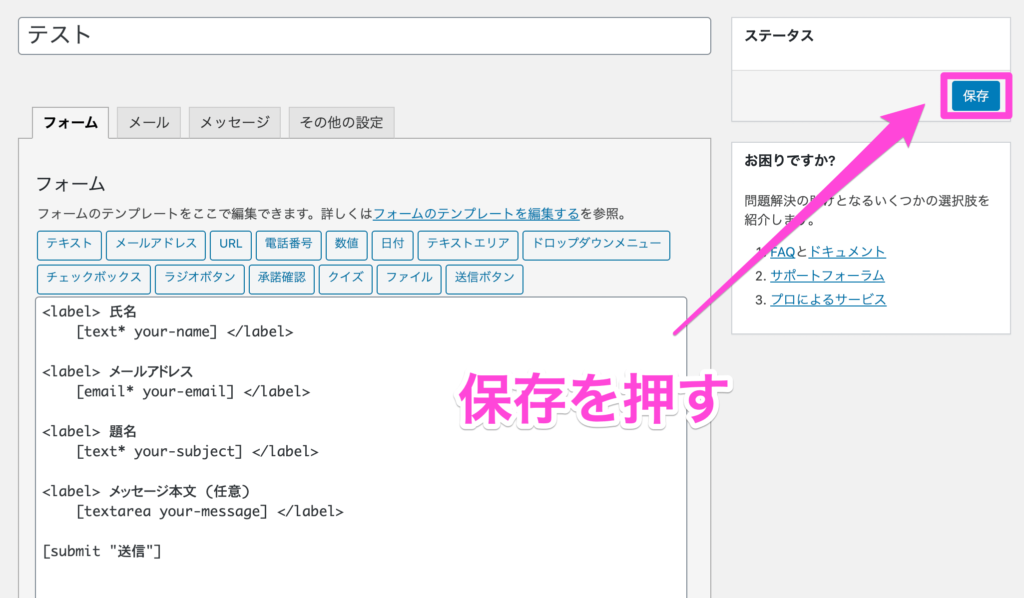
これで設定は終了なので、「保存」をクリックします。
お問合せフォームのショートコードを取得
作ったお問合せフォームのショートコードを取得します。
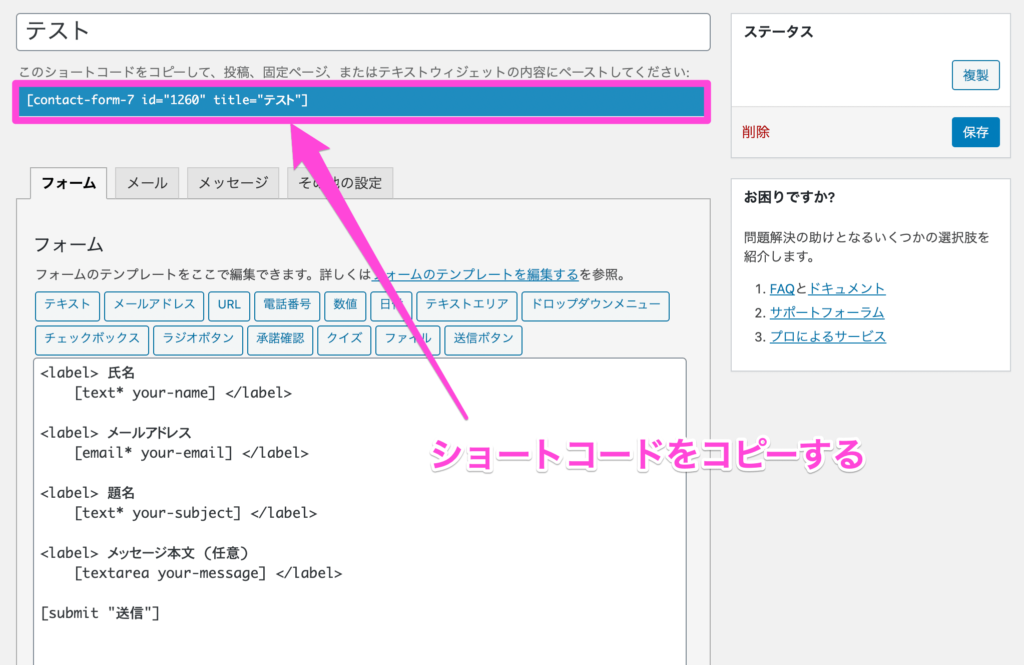
「保存」をクリックしたら、こんな画面が表示されます。

この青い部分がショートコードになります。
ここにカーソルを持っていき、クリックすると全部選択されるので、コピーします。
固定ページに貼り付けてお問合せフォームを作成
コピーしたお問合せフォームのショートコードを固定ページに貼り付けて、お問い合わせページを完成させていきます。

「サイドバー」の「固定ページ」→「新規追加」をクリックします。

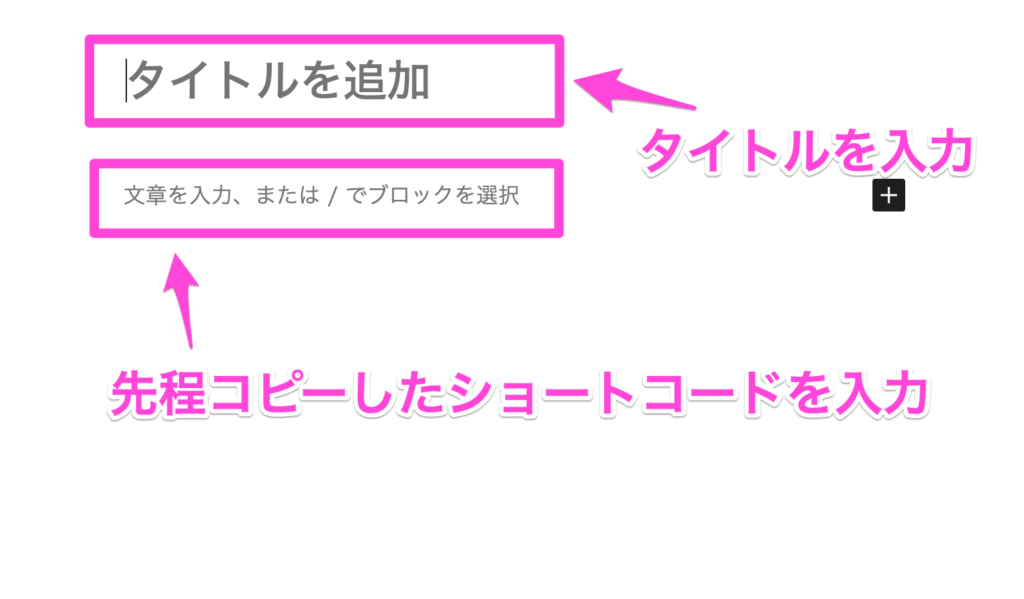
固定ページの「タイトル」を入力し、先ほど取得したショートコードを貼り付けます。

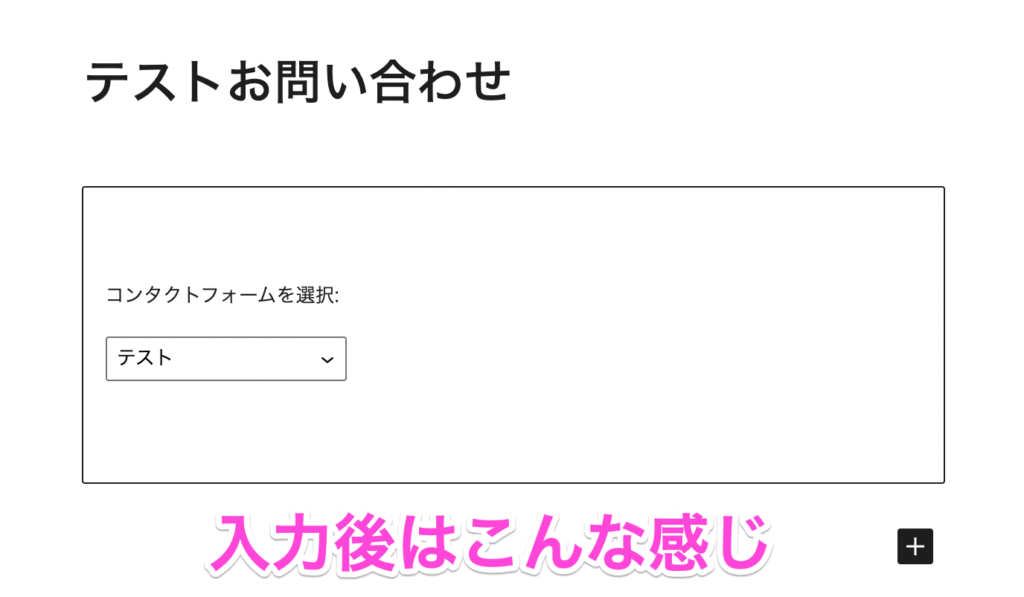
こんな感じになればOKです。
※私はブロックエディターを使っています。

プレビューを見てみるとこんな感じです。
メニューバーに設定(JIN設定方法)

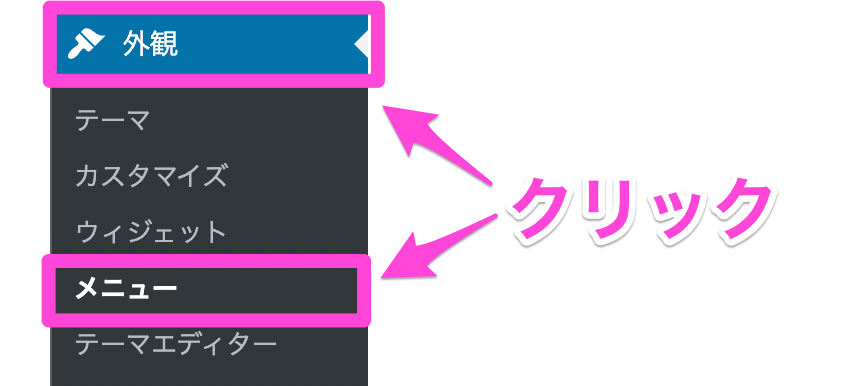
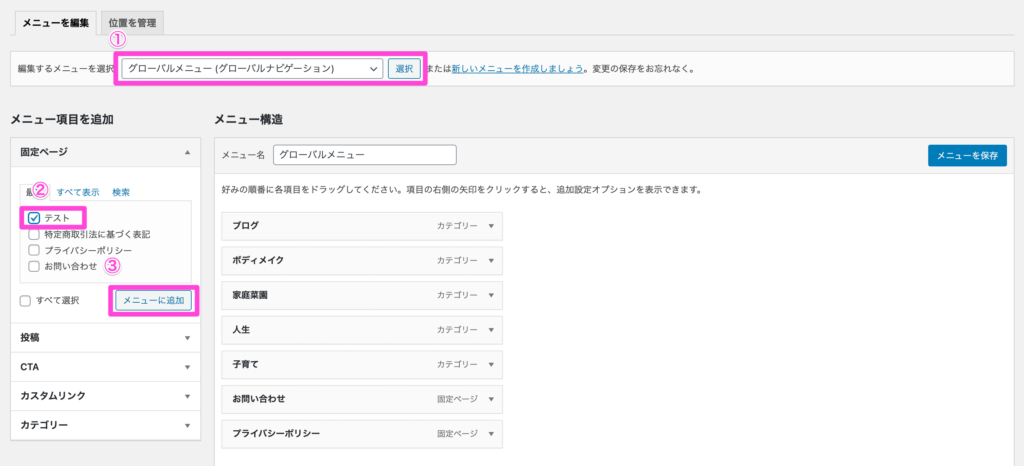
「サイドバー」の「外観」、「メニュー」をクリック

今回は「①グローバルメニュー」に設定していきます。
先程作成した固定ページ「②テスト」を選択し、「③メニューに追加」をクリック。

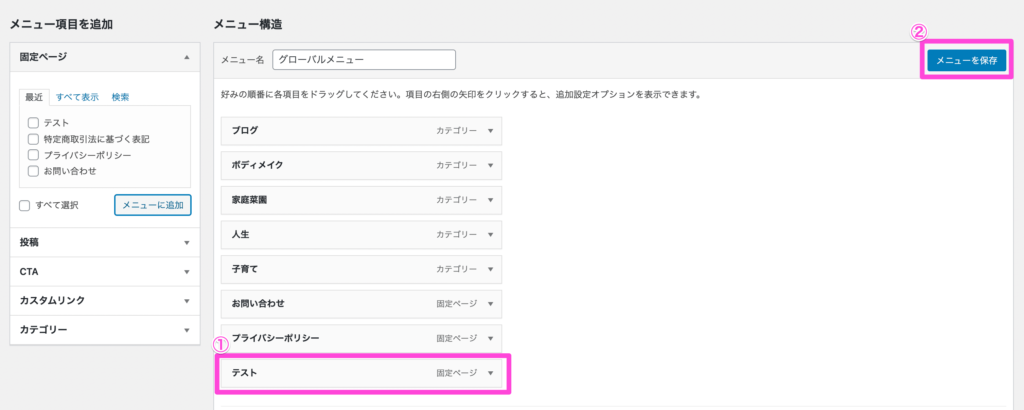
「①テスト(固定ページ)」が追加されたことを確認し、「②メニューを保存」をクリック。

サイトを確認するとテストが追加されていますね。これで完成です。
お疲れさまでした〜
まとめ
Contact Form 7設定のまとめです。
- Contact Form 7をWordPressにインストール
- Contact Form 7を設定
- お問合せフォームのショートコードを取得
- 固定ページに貼り付けてお問合せフォームを作成
- メニューバーに設定(JIN設定方法)
みなさんもContact Form 7を簡単にお問合せフォームを作成してみましょう。
他にもオススメのプラグインがありますので、下記の記事を参考にしてみてください。

では。