WordPress有料テーマ「JIN」を使用している方向けに、
Customizer Export/Importの設定方法について解説していきます。
その他のプラグインについては次の記事をどうぞ。

有料テーマの「JIN」買ったし、
さっそくサイトデザインしちゃおっと♪
ルンルンブタさんみたいに、
サイトのデザインをおしゃれに変えようとしても、
素人の方がいきなりおしゃれなサイトをデザインするの難易度高いですよね。。。
そんな初心者さんにも優しいのが「JIN」です。
初心者さん向けにJINデモサイトが公開されており、
なんとデモサイトのデザインをそのまま自分のブログに引用できるんです。
そして、引用したデザインから自分の好みに合ったカスタマイズをすることができます。
こちらから「JIN」のデモサイトを閲覧できます。
JIN DEMO COLLECTION
デモサイトデザインの引用をするのにも手順があります。
Customizer Export/Importというプラグインを使って導入します。
導入方法を解説します。
Customizer Export/Importとは?

Customizer Export/Importは簡単に着せ替えができるプラグインです。
ほんとに簡単にできますのでやっていきましょう。
Customizer Export/Importの設定方法
設定方法を簡単に説明すると以下の通りです。
- プラグインCustomizer Export/ImportをWordPressにインストール
- JINデモサイトで好きなデザインを選ぶ
- 選んだデザインをダウンロードする
- Customizer Export/Importを使ってWordPressにインポートする
プラグインCustomizer Export/ImportをWordPressにインストール
WordPressにプラグインをインストールする方法が分からないという方は次の記事を確認してください。

上記の方法でCustomizer Export/Importをインストールし、有効化して下さい。
JINデモサイトで好きなデザインを選ぶ
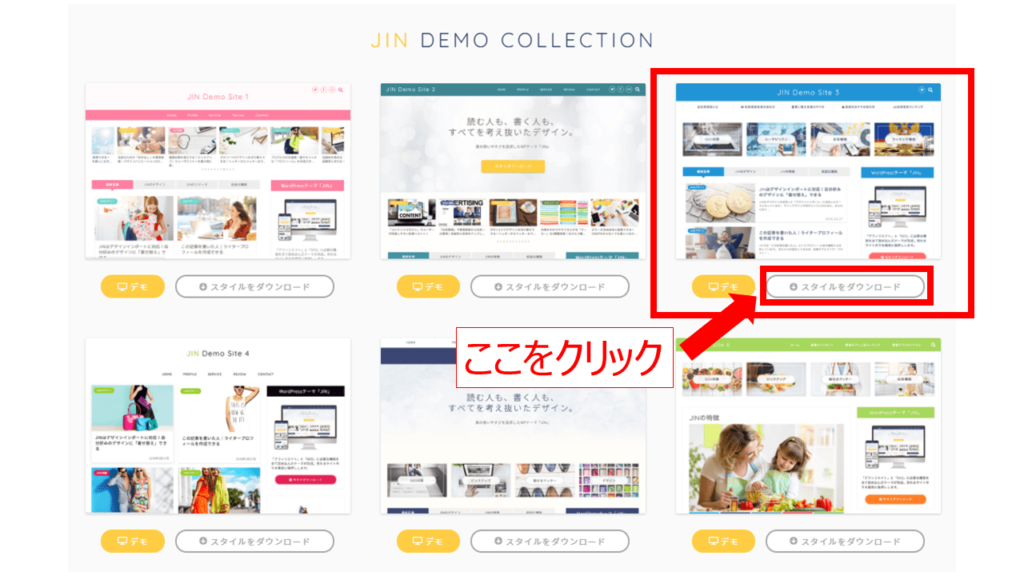
こちらの「JIN」デモサイトから自分の好きなデザインを選んでください。
JIN DEMO COLLECTION

ここではデモサイト3を選んだとして、
選んだデザインの「スタイルをダウンロード」をクリックします。
選んだデザインをダウンロードする

「DOWNLOAD」をクリックします。
そうするとダウンロードが始まります。

これでダウンロード完了です。
ダウンロードしたファイルは「jin-demo〇.dat」と表記されます。
〇の部分に選んだデモサイトの番号が表記されます。
今回はデモサイト3を選んだので「jin-demo3.dat」と表記されています。
Customizer Export/Importを使ってWordPressにインポートする

WordPressの画面に戻って、デモサイト3をインポートしてきます。
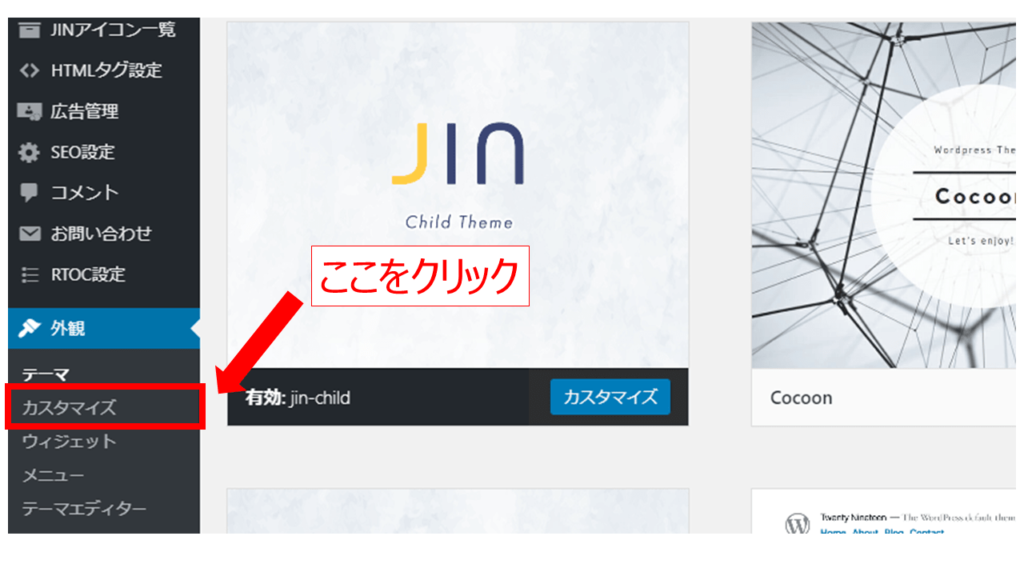
「外観」→「カスタマイズ」を選んでください。

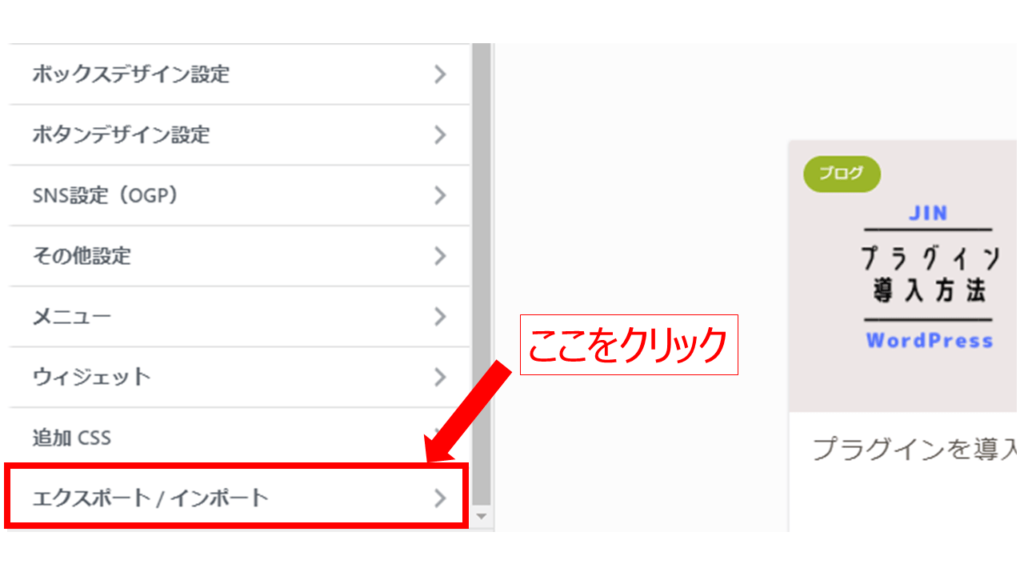
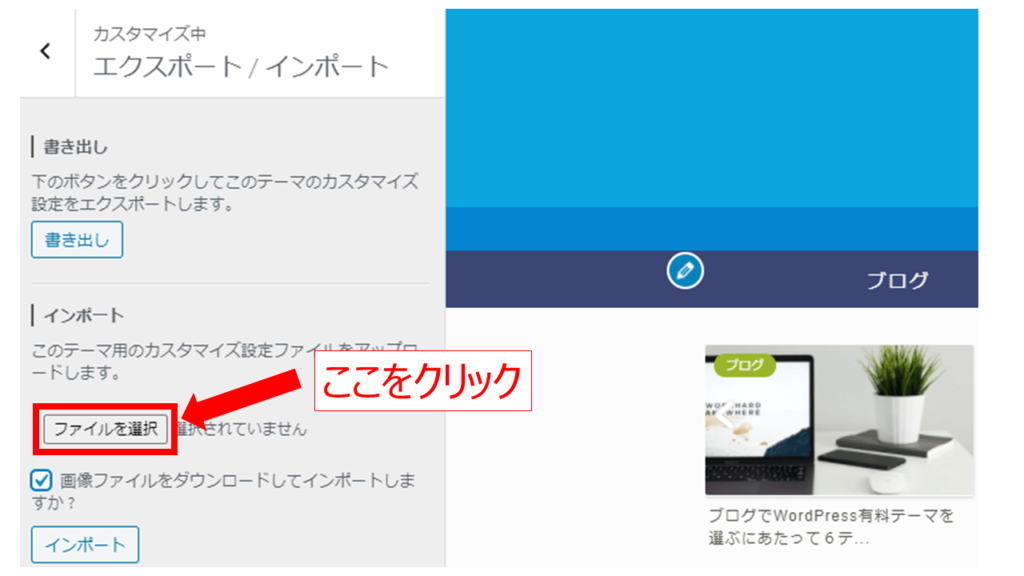
「カスタマイズ」のサイドバーの「エクスポート/インポート」をクリックしてください。

「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れます。

先ほどJINのデモサイトからダウンロードしたファイルを選択します。

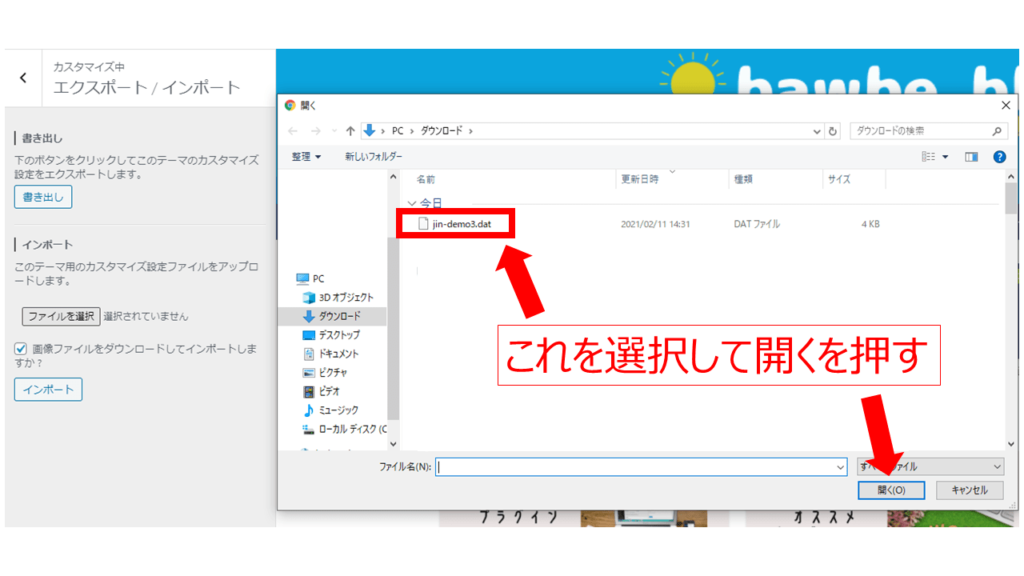
先ほどダウンロードした「jin-demo3.dat」を選択し、開くを押します。
「jin-demo3.dat」はダウンロードというフォルダーの中に入っています。

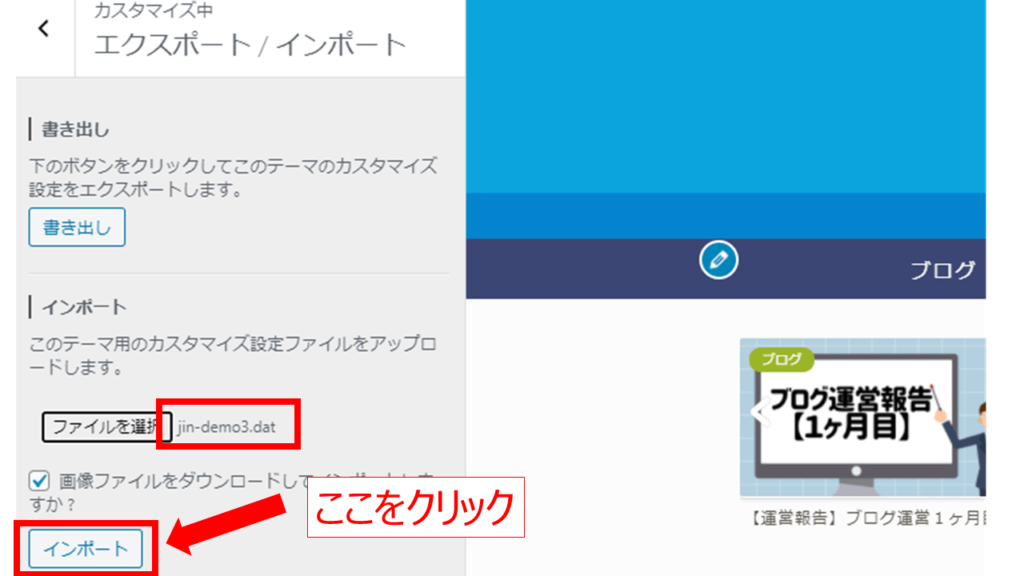
「jin-demo3.dat」が選択されているのを確認して「インポート」をクリックします。
これで、デザインのインポートが完了しました。
お疲れ様でした。
デザインインポート後の
Customizer Export/Importの取り扱い
デザインインポート後はCustomizer Export/Importを使う場面は少ないと思います。
プラグインいっぱいあると不具合の原因になるので、
Customizer Export/Importは削除しておきましょう。
インポート後の作業
デモサイトのインポートが完了したら、
自分が好きなテーマカラーに変えてみたり、
見出しの設定を変えてみたり、その他にもいろいろやってみたら、
やりたいことがいっぱい出てくると思います。
一つ一つ修正して理想のサイトデザインに近づけてみてください。
また、他にも「JIN」で最初に入れるべきオススメプラグインがありますので、下記の記事を参考にしてみてください。

では。